Talk on Optimizing a Website’s Performance
June 9, 2018

For database driven websites (web apps,) typically the biggest bottleneck is the database. So be sure your database is optimized. With SQL based databases, that starts with proper table design and smart indexing. That will handle 98% of websites performance needs.
In terms of client side code (HTML5, CSS3, JavaScript,) it comes down to lazy loading strategies, the use of CDNs, and being sure you don’t have boatloads of JavaScript slowing everything down.
How about image optimization?
Back when I started building websites, in the day of the dinosaurs (1990’s)we used to be concerned about image size, and how ‘big’ the webpages were in terms of kilobytes … but we live in the YouTube generation now, with high speed mobile internet, HD and 4k video being watched on smartphones. That means that a data limitation is typically NOT the bottleneck anymore … it’s processing (of code) on both the client and server.
If you are reading this, you probably want to learn modern web design and development, or you may already know how to build websites, but you want to become really confident in your web skills … just like all my students who took my unique web design and programming training course.
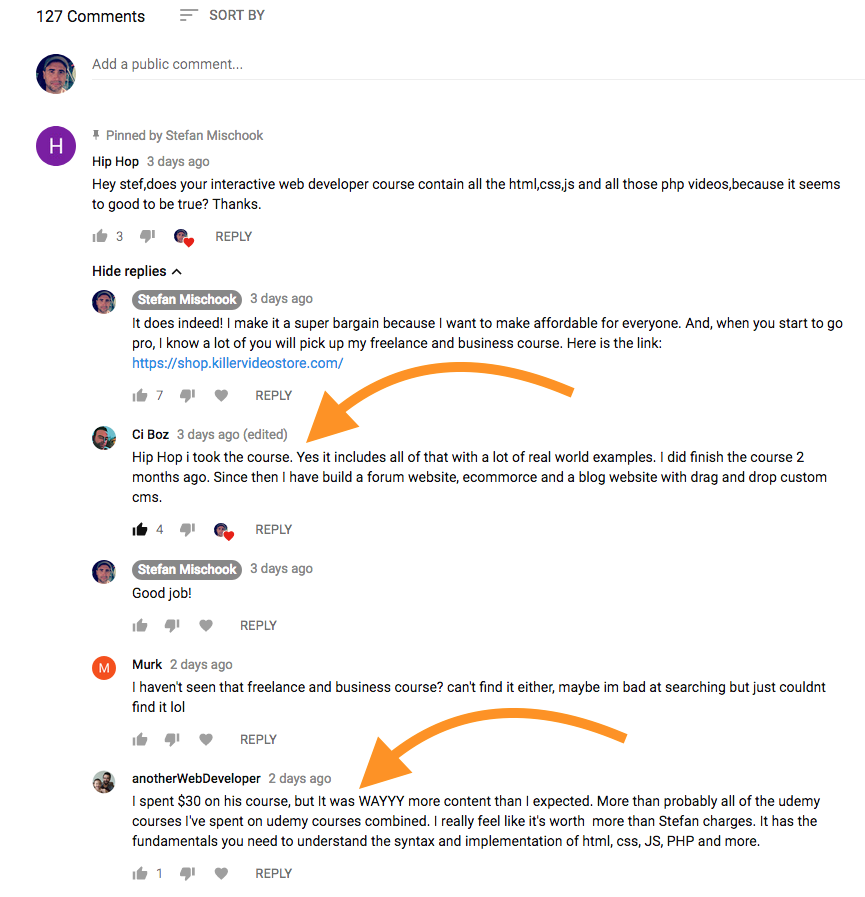
After you take my course, you will be amazed at how much you know! Below, you will find a few student quotes, screen captured from YouTube comments.
Thanks!
Stefan