Leaderboard
Popular Content
Showing content with the highest reputation since 12/28/2010 in all areas
-
Hi! If you did not get your validation email, just email me directly at: stefan at killersites.com ... And I will update your account so you can use the forum. PS: remember to include your forum user ID. Thanks, Stefan9 points
-
I am waking up the forum after letting is sleep for a long while. It makes sense now. Big upgrades coming.8 points
-
Hello everybody! My name is Javier, I moved to the US in my 30's as many immigrants with no money, no english and no family, twenty years later I'm ready to start my new adventure, web development! I have no skills in coding (very basic). I know I will find a lot of knowledge in these forums. Since I was in high school I wanted to work with computers, but never have a chance until now, I love play the guitar and I have an obsession with dominate the Vim text editor (is a personal challenge). My goal is to became a full-stack developer I'm interested in learning HTML, CSS, JS, PHP, Python, and some frameworks in the future. Thank you, and let's start it ! (well, I'm waiting for my e-mail to start the classes, I just bought it)6 points
-
Hello Stef, and anyone else who finds this post., I'll start this post by quoting one of my favourite sayings: "You are the average of the 5 people you spend the most time with. If you hang around with 5 loser's, you will become the 6th. If you surround yourself with 5 winner's, you will become the 6th. Choose wisely!" Had a Bootcamp Consult call with Uncle Stef live from the airport Feb 1, '22...discussed my situation and fit. Purchased and joined the Mentorship Program Feb 2, '22 after an evening of reflection, and jumped headfirst into the pool. Completed: Mentoring Getting Started Lizard Wizard Web Foundations HTML5 Pro 2/9/22 CSS3 Pro 2/22/22 Going Live On The Web JavaScript Foundations 2/27/22 Beginner's Python3 3/8/22 PHP7 Foundations 3/10/22 PHP and MySQL 3/11/22 I think it was the shallow end of the pool I jumped into, because my brain hurts... Starting Form Validation with PHP and Javascript Project now... That said, I don't know anyone who is a programmer/developer/coder. I am looking to surround myself with like minded people to talk coding, learning challenges, ideas, opportunities, and general discussions. As you can see, I am dedicated, and aggressively consuming knowledge. Some of it I understand, some of it I need to talk through with someone else. I personally find the challenges of online learning to be the solitude, and lack of like minded supporting discussion. please feel free to contact me if you would like the same support. I am located in Red Deer, Alberta, Canada. I have the internet, Zoom, a phone, and I'm willing to use them... I want become the 6th person who challenges, supports, and helps others expand their knowledge and exceed their potential. Thanks Bentley4 points
-
I also tried this at first, and it was almost the same experience, most people don't know what they want, so I mainly use templates, show them, and change things up for them, its troubling when they yes too everything and trying to start from scratch, so by having a "menu" that I can serve to them on a silver platter made the whole processes much simpler. By that I mean, here are a few Menu - Home Page - Color Pallet Combinations, here are the most popular trending fonts, used in 2018 for clear visuals, and so on. Most people don't pay attention to small details at first but when its all put together, boom Although I have stopped offering this service, its something that I do believe worth doing, get to learn ALLOT just by trying to solve problems client have. keep it up! and don't give up4 points
-
3 points
-
So, about the time when covid-19 started it's mean streak, I decided to pursue my goal of a career change, from pre-school teacher to a full-fledged nerd. Through my life I've been a nerd in hiding so to speak, so I figured out, hey! let's give coding a chance! I found udemy.com and started a masterclass in Java... just to bite off more than I could chew. I followed along the course, to about 60% completion before I realized: I'm following blindly, trying to learn something new, but I'm really not learning "anything". I also realized that the tutor had mad skills when it came to Java, but wasn't good at teaching, barely explaining the fundamentals and wasn't really aware of how the course was presented to the students. So I thought; this doesn't work for me. What to do!? At this stage I was aware of Stef's youtube channel and had binged several of his vids. It instantly connected with me. I found out about his course on studioweb and finally decided: let's give it a shot. And let me tell you; Only a couple of weeks in, and I am hooked. I took the certification in HTML fundamentals in about a week and I'm now going headfirst into CSS. I love everything from the short videos to the witty quiz challenges. Not to mention how thorough he is when presenting basic concepts/fundamentals. I take notes as i go, tinker around in Atom (my weapon of choice) and feel how things are slowly falling into place. Usually I want to rush through things and having fast results. This experience has humbled me and I realize that it takes time to learn. Focus on the fundamentals, know your basics, get the understanding of how it's all connected before nerding out the big ideas. Start small. I'm usually not a forum-kinda-guy, but the decision I made when I started his course, has been a blessing. And I just want to say that I am very thankful for this. This is tutoring done right! This is how you aspire tiny nerdlings to transcend into something greater. Thank you! /* Hope all you fellow nerds out there are safe! Peace! */3 points
-
We get a lot of questions about learning, but part of getting a job is also experience. Volunteering is not just a way to get experience but also built up a body of work and employers do tend to like people who volunteer. So how can I get experience? What are you thinking with volunteering? 1. Teaching: This will depend on your experience and area. In Germany I helped Youth Club staff build good web sites. Here in Juneau I did a seminar for local businesses. Here at Killersites I have learned things or made “mental connections” as I have tried to teach or help many of you with your issues. Often when helping others you realize other ways of doing things that you never considered before, you learn things answering other’s questions. Maybe teach a local high school computer club good web design. 2. Free web work: Like many others I did web work for some non-profit sites. I did the work for free, so they got a cheap web site and I had a web site to show besides my own and a professional reference for my application. Look around at charities, churches, and other non-profit entities online or your area. 3. Volunteering: Naturally any place you volunteer will aid you. I will stick with IT work here though. Even if it is not web design, you have more computer experience than most average folks to you can be of great help just doing basic IT stuff. You will also learn new skills and experience other IT areas you like more. I started in web design, then went to programming and am now my divisions cyber security person. So, do not fear volunteering for “other” IT work. A. Red Cross/Crescent – The Red Cross works differently is different countries, so I can only speak to the American Red Cross (ARC), but my guess is that the Canadian Red Cross, Deutsches Rotes Kreuz e.V., etc. will have the same needs, just other terms. i. Disaster Services Technology (DST): The ARC is going digital more each year, many of the tools they use are online. Every time ARC volunteers deploy to a disaster, some of the first ones in are DST, and there are never enough DST volunteers. So, as long as volunteers are in the field at disasters, so are their technical support. Computers: There is a sub-team that handles passing out, setting up, managing and maintaining and collecting computers. Also support for the apps used. Networking: A sub-team that specifically deals with networking, connectivity, and Servers. Big disasters like this fall will have field servers deployed, many communications may be down, so we set up satellite internet connections. We use wired and WiFi connections, routers, switches and set up printers. Communications: This sub-team passes out and supports smart phones, tablets, handheld and mobile radios, radio base stations, antennas etc. Customer support: This is basically the help desk folks who help the users. [NOTE: these are the four official jobs in DST, but the disaster decides the actual build. You may find yourself doing multiple jobs if the disaster is not as big or there are not enough volunteers. DST from hurricane Harvey is still in the field from all over the country, and it is usually a two week deployment, so they constantly need people, so there may not be enough. I am the only DST member for all of SE Alaska] ii. IT End User Services (IT EUS) – Another ARC group to consider for those times between disasters. This is really just the IT shop for the ARC broken into regions. I am currently going through the process. As an EUS volunteer I will be dealing with maintenance and troubleshooting of ARC computers in my area, helping other volunteer and staff with their computer problems, running updates etc. Again, I am the only EUS person for SE Alaska, the nearest are almost 6 miles away in Anchorage. iii. There are many other volunteer jobs for logistics, shelter workers etc. with any of the Red Cross/Crescents as well both day to day and disaster situations. B. CyberPatriot – CyberPatriot is a national youth cyber education program run each year by the Air Force Association (AFA) and partners. The AFA sees the lack of cyber security trained people on the US workforce to be a National Security Issue. They want to get more youth interested in STEM and computer jobs and increase the number of women in the IT sector. You can volunteer as an assistant coach for teams in your area, or you can contact schools or organizations in the area to coach your own teams. This competition is not just for the geeks, it is built for people, teens or coaches with no idea about computers and or cyber security to be able to comete as the whole idea is to get kids not interested in computers to reconsider. It is a two-part program. i. The education part entails teaching youth to use the internet in a safe manner. They support schools or others running cyber safety summer camps and such activities. ii. Part two is the CyberPatriot Cyber Defense Competition where teams from across the US (I think Canada too) made up of teenagers, compete nationally for the best score finding vulnerabilities and securing a server system. Teams can be from schools, military organizations like JROTC or Civil Air Patrol Cadets for instance and other groups like boy scouts. They are even pushing for all-female teams. C. Civil Air Patrol – Quite wide spread down south, CAP is a civilian corporation owned by the US Air Force. Its task is the primary Search & Rescue agency in the US. Primarily for missing aircraft, but also hikers, boaters, etc. They are all volunteers and always need pilots, air crews, ground search personnel and those to run the search. Among other squadron jobs, there is an official job for IT personnel. So, check your local CAP squadrons, volunteer and maybe be their IT shop or if they have Cadets, offer to coach a Cadet CyberPatriot team. D. National Collegiate Cyber Defense Championship – I have not dealt with this group, but it is a college version of CyberPatriot more or less, just for college students. If you live in a college town this may be another possible point to help out. This is just a partial list based on what I generally have had experience with. Anyone else have suggestions, even from their own countries, go ahead and add it. Just remember that when you volunteer you help your community and yourself. You can gain much broader experience that can only help you get jobs or pad your university application. Getting into cyber type stuff will give you a deeper grasp of computers and servers and help ensure your future web design customers have secure web sites.3 points
-
Hi All, My name is eyarie and i just bought the freelancer course. Hope to get to know you all better as we share ideas and help each other on the journey of learning new skills. @StefanMishook, i have been following your videos on youtube for some time now. You are the real deal. Thanks for this product and all the quality advise you give newbies like me.3 points
-
Hello guys,you can call me Dammy,am new here.Its good to have a place like this to call home. Nerds up! Hope am welcome!3 points
-
Greetings, everyone! I've never interacted with the community surrounding Stefan's work, but when I heard a new forum had been developed I thought it would be a great time to get involved! A little bit about myself: My name is Logan. I'm a 24 year old from Hot Springs, Arkansas; a small town in the southern region of the US. Right now I'm working in marketing and sales for local business, but I'm obsessed with business and innovation. Creating real value for people is what gets me out of bed every morning! Although I've taken some of Stef's courses and self-learned a bit of programming, I am no authority on the subject. I feel like I know just enough to understand how everything works. However, I find topics of modern tech implementation pretty exciting and I look forward to listening what everyone has to share. If I'm not a programming wiz, what the heck and I doing here? I'm not sure yet! Haha. I'd like to see how the forum evolves as the community grows. It would be fun to riff about business, finance, or anything else that may spark an interest. I think this will be a neat place to learn and share information! Chao!3 points
-
I am just getting back into programming (again). I'm 62 and about 8 years ago I upgraded my old 2 year degree in data processing to a 4 year degree in information systems. I also obtained a couple of certifications in Python. There are not to many entry level jobs around here, in Python, and I couldn't land one for some reason so I gave up again. I got a day job as an assistant data processing coordinator which is a nice foundation and I work a second job which doesn't pay to well. I've been looking for a better second job and that's when I stumbled on Step. I have done some basic web work before, sold some websites and farmed out the commerce part of them. Since programming has been the plan since 1985 and before, I'm going to get back into it through the front end. It's been a while so I plan to start from the beginning, work hard, and get back into part time, probably freelancing to start. I have watched quite a few videos and am very impressed with Step. I like his no nonsense teaching style and he was giving what I deemed very good advice, in detail, about eating healthy, exercising, living within your means etc. Am I worried about starting programming at my age? Not at all! I can out run and out lift my 18 and 20 year old kids. I'm more worried about their unhealthy habits of eating carbs and sugar and not exercising.2 points
-
This was a useful video I found a few weeks ago and I got a lot from it: 17 Sublime Text Shortcuts and Tips The text version he mentions is here: http://GitHub repository: https://github.com/michaelcheng429/17-sublime-text-tip PS: Let's call it 18 tips: 18] Removing a plugin from Sublime text 3: This afternoon I had to do just that and was almost demented until I found the answer below. It's mind-boggling how many people can't answer a simple question like "how can I remove a package from Sublime Text" without getting into a slavering fluster and unleashing lectures they've been waiting years to use. Excited puppies and trouser legs don't get a look in. Oh sorry, here's the answer: Go to package control by pressing Ctrl + Shift + p (or use the preferences tab on Sublime text-this shortcut doesn't work for me, that might be a Linux thing): type "remove package" then type the package/plugin name and enter to uninstall it.2 points
-
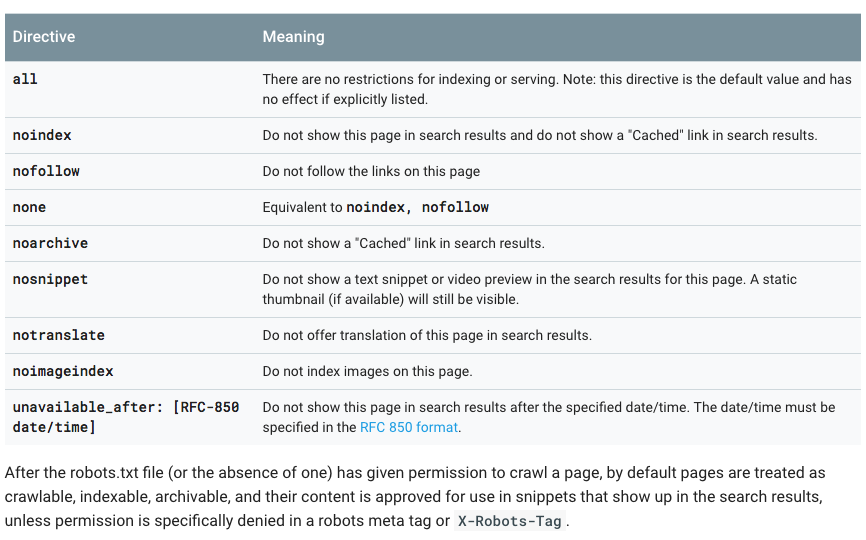
A few things will cause your site to not appear in the search engines. First thing is to be sure this line of code IS NOT in your pages: <meta name="robots" content="noindex,nofollow"> ... The above code tells the search engines to ignore your page and any links in the page. Instead, use this code: <meta name="robots" content="all"> You can learn more here: https://developers.google.com/search/reference/robots_meta_tag Check out this screenshot for details:2 points
-
Much respect to Stefan Micchook, the youtube video coding after 50 aided my decision to seek out knowledge and more fire to burn for the desire train of success. Thx again i mde it my first week today.2 points
-
Just saying hi really! glad to be here, and I hope everybody that's apart of this program succeeds.2 points
-
Hi all, I bought the course in 2019, did the HTML part and then got sidetracked. During the sidetracking I worked on Python and also learned some networking for work. I recently started a new job and think it would be good for me to know how to build a basic web page. So I decided to shift focus for a bit and go through this course and finish it. I don't think I'll ever be a developer, but I work in broadcast and everything is a webpage! I used Python in my career for file manipulation, taking exported files, changing the information and importing them back in to the device. That has worked great and I enjoyed it. But I think it would be useful to write web pages that allow me to interact with various audio and video devices such as servers. I can see how interacting with APIs will be important, etc. But the next step is to learn how to build a basic page. My inspiration for this was seeing a page that my new boss built amd I thought, I can learn to do that! Anyway, I'm at it again!2 points
-
Very excited to have joined and looking forward to all the knowledge/experience sharing!2 points
-
2 points
-
2 points
-
2 points
-
2 points
-
2 points
-
Hi all! Life long nerd and new coder here. It is definitely reassuring to see people my age just starting this journey! I'm 48.2 points
-
Hi, The project files are on the home pages (course overview page) ... of each course.2 points
-
Hi All, I've recently completed the Web Developer and Freelance courses. Thanks to Stef, I feel I'm on the right path to becoming a Freelancer. Looking forward to having discussions with you all in this Forum.2 points
-
2 points
-
Undoubtedly, Search Engine Optimization is another kind of programming. Though, it does not involve typical coding structures, classes, and objects. However, it has its own syntax. It has its own methods & modules which when employed can enhance your ranking in the search engine. Yet due to spammy and irrelevant backlink building SEO has changed drastically over the years. So, here are few working tips and tricks which will surely assist you to achieve better ranking in 2018. 1. Write Longer Meta Descriptions 2. Improve your website’s user experience 3. Make sure the website loads fast 4. A good Keyword Research and Optimization is crucial 5. Choose relevant and optimized images 6. Internal Links are a must 7. Do not post spammy comments on blogs. You can do the SEO activities by yourself if you think you can cope up with the listed activities or it's better told to hire a professional web design company which can do the work for you and help you rank among the top results of the search engine.2 points
-
Hi Jim, Is the "lastname" column in your "records" database really spelled as "lastname"? Maybe you made a typo. Hope this helps!2 points
-
Hello All, It would be great to see who's kicking around the forums and get some introductions going. Seems like a good way to get things rolling Starting with myself... I'm Tyler. I'm in Vancouver BC Canada and I'm currently working as a freelance web designer and marketer, mostly with local businesses. Everything I have learned so far has been on a need to nerd basis (as Stef would say). I still have a lot to learn, but I get by ok. On any given day I might be working on web development, design, seo, ppc campaigns, content marketing, or anything really. I love it all, but have considered whether or not I should be more narrowly focused. We'll see! I also do some affiliate marketing and have built and flipped a few sites of my own. I stumbled onto Stef's youtube a few months ago and became an instant fan, some of his vlogs on business, contracts, and clients have been very helpful. So when he announced that he was re-launching the forum, I was like: I have a feeling this will be a great community. With that said, who else is out there? Introduce yourself...2 points
-
Hey all, I'm almost in the 50 club! I just turned 49 in June. It's good to see that I'm not the only who decided to learn code at this age. I just started and I am loving it so far. Wishing you well, Daniel2 points
-
2 points
-
2 points
-
Hi everyone my name is Colt. I've been a subscriber on Stef's Youtube channel(s) and an instagram follower. I just finished the interactive developer course and am currently working on Studioweb projects. After completing the course and completing some self study I would like to break out and start freelancing albeit it might not be ideal timing.2 points
-
Just do the first 1-2 jobs for free, so you can train. You can follow the guides and templates I provide here: https://school.studioweb.com/store/course/complete_freelancer Once you've done one or two small jobs, your confidence will jump. Stef2 points
-
2 points
-
Here are my top 10 reasons to not use Ruby: Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. Stef doesn't like it. I hope my arguments make sense.2 points
-
You use client side validation for speed and server side validation for security. Sessions allow you to easily store values across many pages. A session is an array.2 points
-
The layout is how you place elements in your web pages, and a template is like a reusable page that uses a specific layout. Templates can either come with the program or can be created by the user.2 points
-
@TwoCats - Hello and welcome , i was also into action script and games development but as flash was discontinued first by apple and then by every one else every thing kind of collasped, i now want to start in web development, i was a member of one other forum and they do talk about knowing backend stuff as well, every one seems to agree that HTML+CSS+JavaScript and PHP/mySql is really very much in demand and everyone is raving about nodejs as well .... I am a subscriber to the IWD(interactive web developer course) I have completed the HTML course and about 30% of CSS course and i can say that it is a great course, stefan has chosen to call them introductory but believe me he goes very deep in to what he called "nerd" topics but not in a rush ... I will surely say for some one who has been there and done that , this will not be very difficult ... Wish you good luck which ever way you decide .... Amit2 points
-
You tell them that you are a web developer, not an SEO consultant. Go hire an SEO consultant. If they want you to do it, there's an extra charge - get them to pay you a monthly retainer to manage their SEO needs. If they don't like the results they can cancel anytime. This falls into the bracket of managing customer expectations. Also putting people off getting you do silly work. If you don't want to do it, put your price up so they don't ask you to do it... or you're happy to do it because you're getting paid well.2 points
-
Thanks, after all it was the <style> included in the stylesheet, like you said. Solved.2 points
-
Hi all, Kakie here! I have some old programming background in languages like ( Pascal, Basic, VB) which is really old and I never used it to do some thing in the reall world, I watched some of Stefan's vids on you tube, I liked his teaching methodes, and hey I joined and I like the course so far :), I that hope I will be able to make some money with it2 points
-
Hi, With freelancing web developer, chances of liability are very, very little. It's not like someone can trip over your website and break their foot. That said, be sure to have a good standard contract that you use to avoid clients being able to come back at you after the job is done. ... Basically, you need them to sign off and absolve you of further work once complete. I would consult with local accountant though and they should be able to tell you when it makes sense to create an LLC. LLC's are more expensive to setup than a sole proprietorship and the accounting cost are higher. Where I am in Canada, setting up a corporation makes sense when you are making more than $60k profit ... mainly for tax reasons. ... A local accountant should tell you how that figures where you are.2 points
-
I have not looked at Studio Web for Python... but yea, Stef does good work. I checked it out when he first started it. Besides all languages are common, so knowing one will help learning others as you see the common elements.2 points
-
Just super backedup with work ... activating schools. Going to circle around to add more to the Business Battle Plan by next week. I plan on outputting all the mp3 files as well. Stef2 points
-
Hi! Here is your roadmap to Wordpress freelance work: Do the StudioWeb core language training: HTML, CSS, JavaScript, PHP, SQL Do the Wordpress Themes course in the projects Do the CRUDE project course as well Start learning the Wordpress ecosystem ... know what the options are for the top themes, plugins, e-commerce options. My Business Battleplan course will help with the freelance/business end of things. You will be good to go. I assume you know the basics of Wordpress. Stef2 points
-
Working on my entrepreneurs course. It looks like it's going to be a great course!2 points
-
One of the frustrations with learning programming is that you absolutely have to be in front of the computer. Audio is a great way to learn while driving, walking/running, doing the dishes etc. Really frees up the slots of time which you can use to keep learning!2 points
-
Hi, So I have yet to apply a skin and tweak the settings. But, the new software is in place.2 points