A Quick Look at Dreamweaver CS4 - Part 2
Part 1 |
Part 2 |
Part 3 |
Part 4 |
Part 5 |
Part 6
App Developer vs. Coder
This is a distinction that may not be clear to you at first glance. In a nutshell, the 'App Developer' workspace is for those who are creating database driven websites using one of the server technologies:
- Php
- Coldfusion
- Classic ASP
The Coder workspace, on the other hand, is designed for web designers who prefer to write their HTML/XHTML and CSS by hand.
Let me point out that just because the boys and girls at Adobe have decided that say … Developer view is the way you should have Dreamweaver configured to create web applications (web applications = database driven web sites) it doesn't mean you have to use it. In the end, you should choose the view that suits you best.
Creating your own workspace
Adobe's engineers are indeed wise; they know nerds have a serious lack of id control (refer to Sigmund Freud) and as such, the average happy—go—lucky nerd typically wants things their own way!
Dreamweaver allows you to easily create and name your own workspace. This is how you do it:
- Select one of the default workspaces that as closely as possible matches what you want.
- Simply drag and drop your panels where you want them to appear on the screen.
- In the workspace drop—down—list, select the option 'New Workspaces'. A 'new workspace' window will pop up where you can enter in the name of your new workspace.
You're done.
No need to click save or anything else. In fact, Dreamweaver is smart enough to remember where you drag any panels so that your custom workspace is managed automatically for you. In fact, Dreamweaver is smart enough to remember even what sub panels you had open last time you used Dreamweaver.
Switching your workspaces as you work
What's really cool about Dreamweaver's new workspace is that you can easily switch from one workspace to another — on the fly!
Try it out:
Pop open any web page, then using the workspace drop—down—list, try selecting different workspaces.
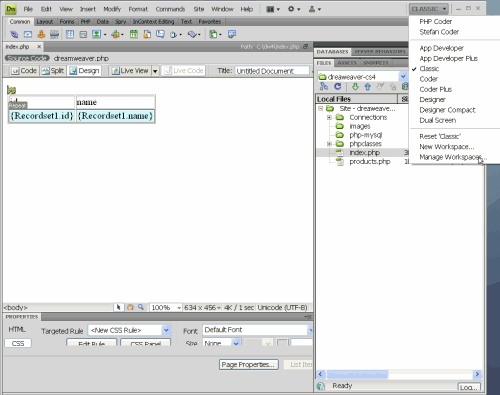
Screenshot — selecting workspaces

As you can see, a workspace is not bound to a project and you don't need to restart Dreamweaver to enable a new workspace.
What may not be obvious to you now, is that you can use this behavior to your advantage as you work — I find myself switching between workspaces depending on the particular task.
For instance, when I am down and dirty into PHP code, I use the 'App Developer' workspace. However, when I want to get a better view of the overall layout (and to tweak some text) I like to switch into 'Designer Compact' because it gives me a much less cluttered view of my page.
Part 3: Dreamweaver CS4 Layout Modes


 Subscribe to RSS
Subscribe to RSS



