A Quick Look at Dreamweaver CS4 - Part 6
Part 1 |
Part 2 |
Part 3 |
Part 4 |
Part 5 |
Part 6
Code Editor
Dreamweaver CS4's code editor is reasonably useful, where it has the standard capabilities you would expect in a code editor:
- Code hinting
- Code collapsing
- Syntax highlighting
- Line numbering etc…
I have to tell you though, that when it comes to PHP, the code hinting isn't something to get too excited about. That said, Adobe stepped up the Javascript code hinting especially as it relates to the Adobe Spry Ajax framework.
… Code hinting is important because it can help reduce mistakes and it will definitely speed up your time banging away at the keyboard.
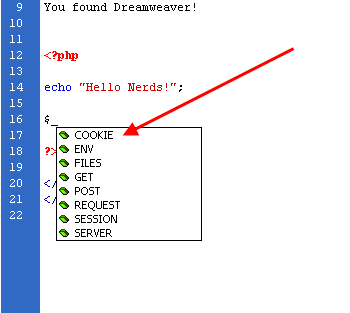
Screenshot: PHP code hinting

Code Navigator
The code navigator is new to Dreamweaver CS4 and is one of the coolest additions to the program. Code navigator allows you to easily see the code behind an element in the web page.
So let's say you have an image, you can Alt+click (Option+command+click for Mac) over the image and the code navigator window will pop up where you will see all the code that impacts on that image. This can include, CSS, PHP includes, external Javascript and others. The advantage of this, is that you can now really easily get at the code that is affecting parts of your pages. I find myself using it a lot and I got a feeling you will too.
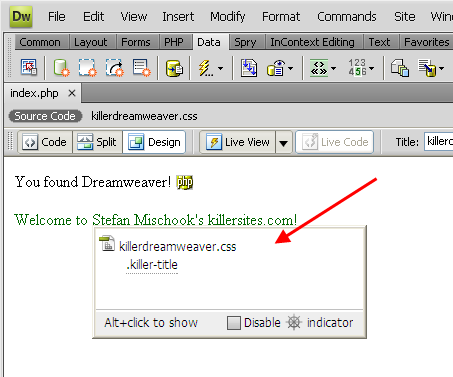
Screenshot: code navigator

Related Files
Again, another one of the new cool features in Dreamweaver CS4 that I see myself using more and more often.
… I often find it is the small things that make life's work easier. Anyway, you can find the Related Files appearing just under the page tab:
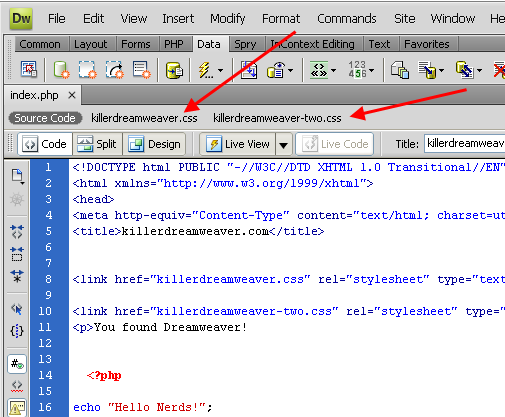
Screenshot: related files.

Any files (PHP includes, Javascript files, CSS files) linked to the page you are working on, will be displayed in the related files area, and all you have to do is clicked on the file to have it pop open in another editing window. This will save you from having to go and search for linked CSS files etc…
Custom behaviours
Dreamweaver allows us to create our own library of custom behaviours. Go to the Server Behaviors tab and click on the plus symbol (+), scroll down to the second option from the bottom, selecting 'New Server Behavior'.
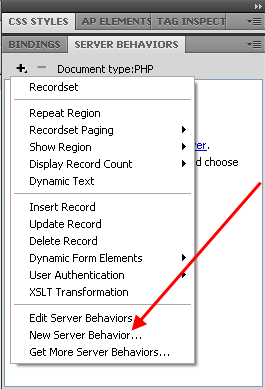
Screenshot: creating new server behavior

This seemingly simple little thing can actually become a great time saver, because over time, as you build up your own collection of PHP code, the custom behaviour tool will allow you to easily use your collection of PHP code snippets.
Conclusion:
Now that you have a basic feel for Dreamweaver CS4's user interface, you can now get into more practical work. I invite you to explore some of my video tutorials on Dreamweaver ... the videos make it easy to learn Dreamweaver.
Thanks,
Stefan Mischook


 Subscribe to RSS
Subscribe to RSS



