Search the Community
Showing results for tags 'css'.
-
Hi, I need to build this carousel but I have a lot of trouble making it responsive. What I would like is when there are 3 cards in a slide when the button is pressed all 3 of them move out of the container and on mobile if there is only one card when the button is pressed only one should move. I tried doing it by separating the big slide and the cards and run javascript for each using matchMedia() but I didn't even get to that as I have some other bugs. Another problem I have is when the width of the windows is resized the first element is getting out of the view, plus for some reason, they do not fit the way that they should fit inside the slider. The container is blue and you can see that the first and last card is outside the container. I tried to position them with javascript but then, after I position the cards too, the second pair of cards (second slide) is pushed way out to the left. I think is because it also calculates the with of the slider. This is the codepen: https://codepen.io/raul-rogojan/pen/vYZRrme
- 2 replies
-
- slider
- javascript
-
(and 3 more)
Tagged with:
-
In the video Stef talks about disabling CSS in Chrome to see the impact it has on a website. However this is an older version of Chrome and I couldn't find a tool to do this in the current version (maybe that's my inexperience). I did find the extension "disable-HTML" in the Chrome web store by Daniel Lucks (link below). It's actually an elegantly simple control panel for this extension with straight forward "on/off" buttons for not just CSS but also JavaScript, images, cookies and pop-ups-note pop-ups are defaulted to off when you install it. https://chrome.google.com/webstore/detail/disable-html/lfhjgihpknekohffabeddfkmoiklonhm
-
- 1
-

-
- disabling css
- css
-
(and 2 more)
Tagged with:
-
This html page is showing up correctly in Firefox but not in Chrome can anyone help me please? https://www.downwithpatreon.org/blahblah/testing.html
-
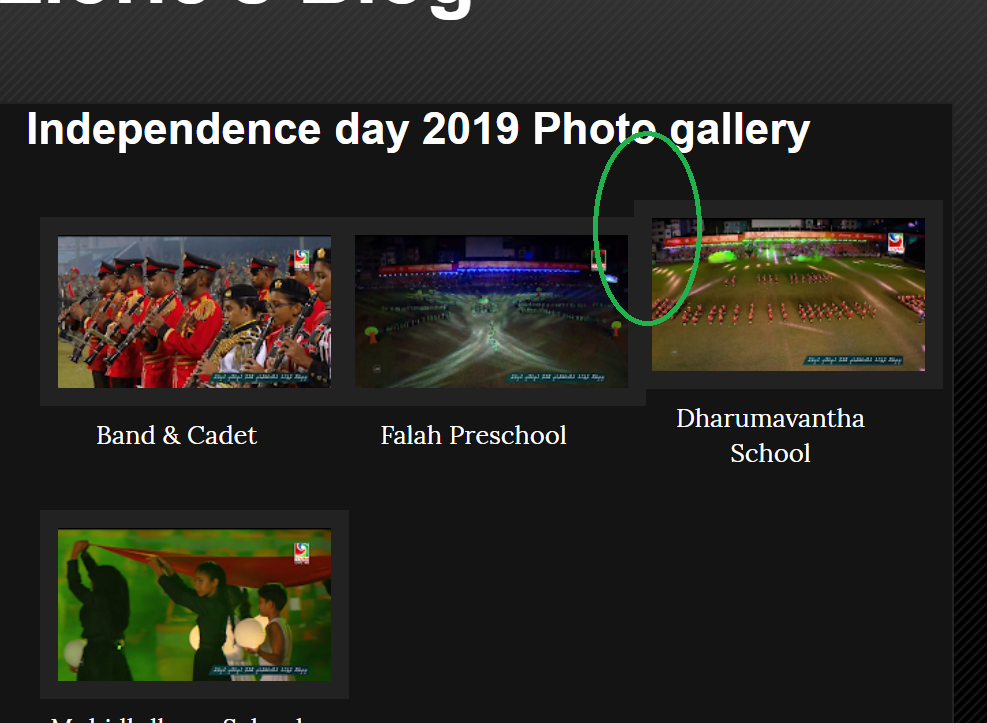
Hi you all. I'm new to this site and new to coding too. But I get by by adding code from here and there. never got the hang of it still. But I thought you guys could help me with some glitches that I have. https://lioriclionheart.blogspot.com/p/independence-day-2019-photogallery.html this is a photo gallery that i made in blogger with a simple table i used this <table style="width:100%"> <tr> <td> </td> <td> </td> <td> </td> </tr> </table> as a table code nothing more. but when i watch from mobile devices or when the browser changes size the pictures sort of overlap each other as shown in the attached image.
-
Hello everybody, I have a really annoying Problem, I was looking so much in the Internet but nothing seems to work. So heres my Problem: When I want to link a .css stylesheet to my index.php file its working ,BUT if I want to use a second .css file for my Aboutme.php page somehow it never recognizes it. But when i use the Css for index.css Its working. Really weired . I can only use one .css stylesheet and I dont know why, I have checked the paths so often, I dont have folders, it is all in htdocs folder the css files, the php files. please help. It really drives me crazy. Thank you so much, Denis Rysavy About me.php index.php styling.css stylingAboutme.css
-
Hello! I just finished studioWeb JavaScript course and so far its been a great experience, really good course and easy to follow but i dont feel ready to jump to PHP , i feel like i need to learn more JavaScript what you suggest me to do, i want to learn more JS but I don't know exactly what to learn , should i learn more vanilla JS or start learning a framework lile vue or react. Thanks!
- 2 replies
-
- javascript
- html
- (and 4 more)
-
Hi guys, What would you recommend to someone who is at the beginning stage of learning HTML/CSS regarding to -Webkit- usage? Thanks!
-
So i'm doing stef's css course right now , and i love it , but there is one question that makes no sense to me. In chapter 4 The Box Model , lesson 7 calculate width / question 3 there is a question that goes like this : Please update the margin on this div , so that it will fit into 400px. the code is <div style="width: 300px; padding: 10px; border: 0px; margin:">. So on margin i added 15px , the way i see it width is 300px + padding 40 (10x4) so i thought we need 60px (4x15) to make it 400px , but the answer says 40px is the correct answer , dont get why?
-
Hello, This is my first post on the forum. I was wondering if there is a place where I can hire a css dev ? Or could I post an advert on the forum ? Please delete this post if it is not appropriate / allowed. thank you
-
Hello Everyone, I have a noob question. I'm trying to understand the width tag. Why even use the tag if we have padding, margin, and borders? It seems I can make any of my tags resize anyway I want with those 3 tags. I definitely appreciate your response.
-
Hi Stef and members, I've heard a lot lately about css variables, less and sass. I understand each one of them will ease css styling tasks.... If I were to invest my time in learning them, which one would you recommend? txs for reading.
-
Hi there, this is my first post in this forum, and im happy to have started with stef's courses.. Now come the questions... With the advent of css grid / flexbox, what is the future of Bootstrap's grid system? Is it still worth using it? or bootstrap is worth only for styling? From now on, is bootstrap to change its grid system into css grid? I personally bootstrap outstanding in styling features, it does an amazing job in saving us so much time and effort... but about setting up the page's layout? txs!
-
Hello Everyone, I'm wrapping up Stef HTML/CSS course. It's been pretty good, but I want to build something VERY small and build on top of my learning. I was going to build a very small web application. The web application is going to be no more than maybe 5 pages.(I'll add backend code and a database later.) I'm going to have something where user input items. It's going to have text and very simple layouts based of the course information I got from Stef. Do you think this is a little ambitious? What should I also look out for since this is my first small project? I look forward to your input. Gregory Shavers Jr
-
Recently joined the IWDC and regard it as the best money I've ever spent on web dev training. Just wondering if there's a possible alternative solution to one of the questions in the Beginners CSS module. Chapter 5, lesson11 (CSS navbars) question 2. Correct answer is a { width: 50px; display: block; } but would a { display: block; width: 50px; } also be valid ? (currently it's marked as incorrect). Excellent course. Thanks for all that you're teaching me, Stef. All the Best for the year ahead.
-
Hey everyone! My name is Natan and I live in Ottawa, ON. I'm interested in web development and probably doing some more exploring in programming languages later on. I'm trying to put the pieces of the puzzle together and get the big picture about HTML, CSS, JAVA and other things but I don't have the will to do such information gathering on the internet because a lot of the websites are overcrowded with things not important and they always take the long route of explaining the simplest things or they don't explain important things correctly. I don't like to just follow rules when someone says, for example, press ONE. I need to know why I'm doing it, what effect it has exactly, if there is a more simple way to do it or if I can make my own way in anything. As soon as I sit in front of my laptop and open Brackets ( text editor ), I just get bored after just 10 minutes and can't get myself to be interested in all of it, the idea of learning, in other words, I just become lazy. When I'm away from my laptop, being outside or doing something else completely, I love the idea of me sitting, writing code and being a nerd but it doesn't work since I need it to be interesting and faster. I've discovered that in order to be able to do anything productive on the laptop, I need to play fast-paced music in the background to make it more interesting and get myself to do things. I get all these super crazy ideas about apps, websites and more but with the friends I have, they always look not interested in talking much about it and exploring, dismissing them and telling me the things that wouldn't work and not ever mentioning the things that would. Talking about how people see only bad and not good, haha. My question to you is what makes you want to develop apps, websites and other things, what drives you to do so? Anyone have any tips or something? I find it better if I work in a team to solve problems and pretty much do anything. I'm a team player. Anyone in Ottawa that feels the same and wants to team up and maybe and make something in the future, like an app or a website. A mentor would be nice also.
-
Hi, I am just going through the CSS Specificity on one of Stefan's courses and I remembered an article I read (many years ago) on Andy Clarkes website - www.stuffandnonsense.co.uk where he explains CSS specificity using Star Wars characters. To read the article (unfortunatelly plain HTML without styling due to being an archive from 2005) go here: https://stuffandnonsense.co.uk/archives/css_specificity_wars.html
- 2 replies
-
- css
- specificity
-
(and 1 more)
Tagged with:
-
In the old days, we had to go to Photoshop (or some other image editor) to create rounded PNG or GIF files, to create images that were round. Now you can do this with simple CSS3 applied to your image: style="border-radius: 50%;" So the CSS applied would look something like: <img style="border-radius: 50%" src="stefan_mischook-150x150.png"/> Stef
-
I made a navbar (I guess that's what it's called) for my website. Horizontal. It has the look I want and it works. But I have client-related pages that will fill their respective navbars up fast, making them crowded, probably even falling off the right side of the pages. So I need to make my existing format into a dropdown type. I tried to integrate tutorial code I found online into making this, with bad results. The navbar background color (#000) grew in height when a submenu item dropped down, instead of that menu item alone being #000. Would someone look at my code and get me headed in the right direction with the current style I have? <div id="navigation"> <ul> <li><a href="index.html" class="active"><span>Home</span></a></li> <li><a href="about.html"><span>About Us</span></a></li> <li><a href="services.html"><span>Services</span></a></li> <li><a href="register.php"><span>Register</span></a></li> <li><a href="client.php"><span>Client Area</span></a></li> <li><a href="contact.php"><span>Contact Us</span></a></li> </ul> </div> #navigation { font-family: ambleregular; font-size: 1.1em; float: left; width: 100%; background-color: #000; } #navigation ul { margin: 0; padding-left: 62px; text-transform: uppercase; } #navigation ul li { list-style-type: none; display: inline; } #navigation li a { display: block; float: left; padding: 5px 10px; color: #fff; text-decoration: none; border-right: 1px solid #fff; } #navigation li a.active { display: block; float: left; padding: 5px 10px; color: #fff; background: #696969; text-decoration: none; border-right: 1px solid #fff; } #navigation li a:hover { background: #2F4F4F; } #navigation li a:active { background: #C0C0C0; } That's what I'm using. Thanks for any and all help.
-
Hello, Im trying to put a 10px white solid border around an image that i inserted into my home page. I'm using relative positioning to get the image where i want it. But the border does not apply around the image on the right and bottom? Is there something else i have to do to set the border correctly?
-
I'm trying to float or position the Nav bar to the right side of the screen, When i add that header image it moves my nav bar either to the left or changes it back to stack it like an generic unordered list. I have been using floats and clears to get it positioned correctly? Is there something else im missing?
-
What im trying to get is: body { background-image: url("images/witewall.png"); background-repeat: repeat; } I want the background image to show and repeat over the whole page of the body element. I havent been able to get it to show so far? Is there something i'm missing?
-
I want my tooltip element (the <span>) to appear above everything on the page but still relative to its parent element (the <td>). JS to show/hide the <span>: window.AETid = "AE"; function tooltip(tid) { console.log('run the tooltip...id: '+tid); document.getElementById(tid).style.display="block"; } function hideTooltip(tid) { document.getElementById(tid).style.display="none"; } HTML: <td onmouseover="tooltip(window.AETid);" onmouseout="hideTooltip(window.AETid);"> Send reminders? <span class="tooltip" id="AE">this is the tooltip</span> </td> CSS for .tooltip: .tooltip { color: #ff0000; display: none; z-index: 100; position: relative; right:0px; bottom: 0px; } Currently, the tooltip appears as expected when I hover over the <td>, but it appears within the <td> element, thus changing the size of the <td> and thus the <tr> and thus the <table>. I want the tooltip to appear, well, like tooltips to: above and not effecting the rest of the page. z-index doesn't seem to do it alone in my case... All help is greatly appreciated
-
Hi, I'm a total newbie at CSS, and I can't figure out why things aren't working, or what to do to fix them. Right now I'm having trouble with a background image: I've specified a height and width, but the full height of the image isn't appearing. #navigation { width= 960px; height= 388px; padding: 20px 0 0 0; /*top right bottom left*/ margin: 0 0 0 0; /*top right bottom left*/ background-image: url(zeitgeist_images/buts/header.png); background-repeat: no-repeat; background-position: center top; } Can someone tell me what I'm doing wrong? Should I just increase the padding until the image is visible? I also want to place some png buttons on top of the background. How can I do that? Thanks!