Search the Community
Showing results for tags 'Javascript'.
-
Hi, I need to build this carousel but I have a lot of trouble making it responsive. What I would like is when there are 3 cards in a slide when the button is pressed all 3 of them move out of the container and on mobile if there is only one card when the button is pressed only one should move. I tried doing it by separating the big slide and the cards and run javascript for each using matchMedia() but I didn't even get to that as I have some other bugs. Another problem I have is when the width of the windows is resized the first element is getting out of the view, plus for some reason, they do not fit the way that they should fit inside the slider. The container is blue and you can see that the first and last card is outside the container. I tried to position them with javascript but then, after I position the cards too, the second pair of cards (second slide) is pushed way out to the left. I think is because it also calculates the with of the slider. This is the codepen: https://codepen.io/raul-rogojan/pen/vYZRrme
- 2 replies
-
- slider
- javascript
-
(and 3 more)
Tagged with:
-
Hello, I have started learning JS recently and I am in love with it. Although , I do not know how I should approach going forward. I want to get a job in front end development and I target to learn REACT after i am done with JS basics. Any kind of guidance will be really appreciated.
-
I expect the browser to print the values from 10 to 1 in an empty p tag using JavaScript, but it's printing 1 to 10. Why does it print above the old line, and not below it? <!-- Button for printing "i" --> <input type="button" value="print i"> <!-- Empty p tag where the values of "i" will be printed --> <p></p> <script> // Function for printing "i" function print() { var i = 10; while(i > 0) { // Grabs the empty p tag var p = document.getElementsByTagName("p")[0]; // Prints the values of "i" on the p tag p.innerHTML = "i: " + i + "<br>" + p.innerHTML; i = i -1; } } // Calls the function for printing "i" document.getElementsByTagName("input")[0].onclick=function() { print(); } </script> test-standalone.html
- 1 reply
-
- innerhtml
- javascript
-
(and 1 more)
Tagged with:
-
Hello! I just finished studioWeb JavaScript course and so far its been a great experience, really good course and easy to follow but i dont feel ready to jump to PHP , i feel like i need to learn more JavaScript what you suggest me to do, i want to learn more JS but I don't know exactly what to learn , should i learn more vanilla JS or start learning a framework lile vue or react. Thanks!
- 2 replies
-
- javascript
- html
- (and 4 more)
-
Hi there I've just started a fresh website for a non-profit organisation (meaning I won't get paid), so my options are: doing it as fast as possible, with minimum costs, standard interface, easy maintenance, strong community support. Therefore, being pragmatic, I've chosen WordPress (but i struggled finding out an appropriate free plugin... so I need to code it: PHP + mysqli). Now, this npo asked me for me a simple booking system for their training sessions. The business rules are: 1) several sessions available: A, B, C and D 2) A B C and D happen several times in a week 3) each user can book all 4, but can only book 1x (for the each session) 4) limit of seats per session: 20 5) total users : 100 (some will be left out, as soon as limit has been reached). 6) priority : FIFE (first in , first ENROLLED) 4) no payments involved My question is: which "tools" would you advise me? a ) create a new page OUT of WordPress with PHP? + mysqli? b ) create a new page OUT of WordPress with JAVASCRIPT? c ) create a new page WITH of WordPress with existing PLUGIN? nope, I couldn't find any suitable! d ) any other suggestion? Having done my research, many suggestions and recommendations show up...but I'd like your opinion according to your own experience. Txs
-
I'm a beginner learning JavaScript course. Not sure this is the right place to post this topic or not. Please bear with me. I have a little project in mind. I want to do somthing like this: <div id="typingfield" class="lightgreybackground"> <p> <cha>0</cha> <cha>1</cha> <cha>2</cha> ... <cha>38</cha> <cha>39</cha> </p> </div> using this: <div id="typingfield" class="lightgreybackground"> </div> <script type="text/javascript"> var para = document.createElement("p"); var cha = document.createElement("cha"); var element = document.getElementById("typingfield"); element.appendChild(para); var text; var node; for (i = 0; i < 40 ; i++){ para.appendChild(cha); for (i = 0; i < 40 ; i++){ node = document.createTextNode(i); cha.appendChild(node); } } </script> but I got this: <div id="typingfield" class="lightgreybackground"> <p><cha>0123456789101112131415161718192021222324252627282930313233343536373839</cha></p></div> Please give me some guidance. Regards, Chonathun
-
In the Javascript language everything is case sensitive and also camel case must also be used. why is "onclick" not using camel case? The other thing I do not understand is reading from top to bottom. I understand that the browser reads JS from top to bottom and if an item is declared after the JS script it will not be recognized. However, in this piece of code why did it skip over end not trigger. My guess is when the browser read the script and put into memory it knew that it was false based on the Boolean value? if(notRunning) { animation = setInterval(discoSquare, 100); notRunning = false; } else { alert("Sorry, already running.") }
-
Hello, I am not 100% sure about this, so apologies in advance if I am. However, as I am groing theough the JavaScript training course - Ch8 Arrays, objects and arrays pt. 4 - Q1. It is asking to find the "false statement" about arrays. If you look at this screenshot: https://prnt.sc/ir5wzj Creating an array: var cars = ["Audi", "Ford", "Jeep"] <== this is not the "correct answer" however, it is missing the semicolon at the end of the statement, which made me think it was the correct or incorrect answer in this case.
-
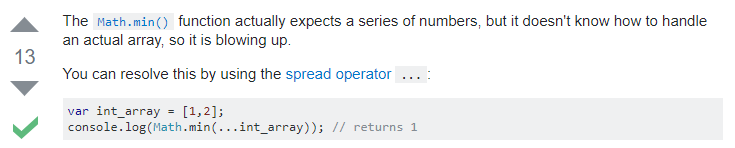
Hey everybody, I'm a beginner at JavaScript so there are many things I don't understand. I'd appreciate very much if you can help me figuring out something new. I'm trying to solve this problem on Checkio.org called "The Most Numbers". The requirement is quite simple: It is given an array of floats and you have to calculate the difference between the maximum and minimum numbers. And this is my solution (which didn't work): function mostNumbers(numbers){ if (numbers.length > 0) { return Math.max(numbers) - Math.min(numbers); } else { return 0;} } It produced "0" regardless of what "numbers" is. I tried some stuff related to the Math.max() and Math.min() methods. And this is what I received: Math.max(1,2,3) // => 3 But when I assigned the array to a variable, this is what I received: var numbers = (1,2,3); Math.max(numbers) // => 3 (nothing wrong) Math.min(numbers) // => 3 (why?) I realized that it always take the last number, regardless what I want, so I tried typing (1,2,3) into the console and I got 3. Why is that? Then I realized that this is not a normal array, which has the structure [something, something else,...]. I reached out to w3school but what I received are just simple examples like Math.max(5, 10); // => 10 I reached out to stackoverflows as well and found this: With all the respect for this person (who is contributing value, that's great), I find the problem even more confusing. - What is a series of numbers, if not an array of numbers? - What is a spread operator? I clicked on the link he/she provided, but I didn't understand what I read: Thank you for reading my post, I know it's long. I appreciate it.
-
You may have seen my two recent posts about Cyber Threats, Bad Rabbit and CoinHive. In the first I said top block all Flash, in the second block all JavaScript. Flash: As many of you know this is dying out and has always been a major security vulnerability. As it is dying out you can usually block it without much issue. JavaScript (JS): I have always preached against JS, before because it was not always supported like with early cell phones and because people like me often turned it off and web site readers could have issues with it. But face it, web sites still use it and it has grown rather than diminished in popularity. You cannot reasonably block it without breaking many sites you go to. So, what to do? Eventually I will post a tools thread, but this is important enough for its own thread. In the CoinHive story I pointed out that more and more sites are placing JS on their sites that mine cryptocurrency like Bitcoin using YOUR CPU, but WITHOUT your knowledge, WITHOUT your permission, and WITHOUT sharing the profits with you (.05 Bitcoin I about $285 as of this writing). NoScript: This is the quickest and easiest thing to use. It is a Firefox Plugin you can get from Mozilla. It by default, blocks everything. Once installed most web sites will be broken. It takes patience, but as you visit sites, you will need to give permissions for the sites. You can allow the base website permanently. Same goes for some other clear needs. The rest, you can leave them blocked, or allow them temporarily to see what are required for the site to work and which ones are just fluff or downright invasive. Don’t need it? Don’t allow it. Don’t allow Facebook, don’t allow Google analytics, these are tracking you and are not needed to use the sites. It also blocks Java (many vulnerabilities), Flash (massive vulnerabilities), and some other hazardous things you may not know about. uBlock Origin: This name exactly! uBlock is a different software! uBlock Origin is another Firefox plugin. It does much the same as NoScript and much much more. It is theoretically the better of the two if you have serious issues with your privacy/security. It also has a bit of a learning curve. I intend to use it but have yet to find the time to really sit down and learn how to use it correctly. NoScript is fine for most of you, but if you want more control over what happens in your browser or your paranoid, put the time in to really understand uBlock Origin so you can set it up correctly. There are videos on YouTube on how to use it, so check it out first. It can also replace add blockers. uMatrix: uBlock Origin’s big beefy brother. It is almost identical, but offers the ultimate control over what happens in your browser. It can also replace add blockers. This should be held in reserve until you are well versed and comfortable with uBlock Origin. It is only for advanced techno types. Remember, these will be a pain in your but to begin with and you will want to just get rid of them… do not do that. These can protect your privacy while surfing. Google Analytics tracks you to decide your interests and then make money off your habits by using targeted adds. Yea the data is nifty for web site owners… but it is bad for us users. Go ahead and install Noscript/Ublock Origin and visit a few sites and see what pops up for scripts: Killersites Forum: Killersites and Google Analytics Forbes.com: Initially you will get a white page as all is blocked. Now go to the tool and look, you will see Forbes & ForbesImg (Forbes Image Server), so approve both of them. Now look again after a refresh, the list has grown to about 25 scripts trying to run/connect and you normally would have no idea. Even having an idea they are there, do you know what they do, what data about you they handle and why they need it? Hulu: Hulu has 23 scripts, but my films work fine with only 10 approved. I often listen to Keith Olberman on GQ’s web site. It took me at least 20 min. to get the video collection page working correctly and playing the video. I had to grant temporary permissions to each one until something worked and then make that permanent and try again with the next. It can take a lot of time and energy. But once done, you can surf in more privacy than you did before. Some of these or those like them ar available for Chrome. But Chrome is developed by the folks tracking you for a profit so there are fewer. If you want privacy, use Firefox.
-
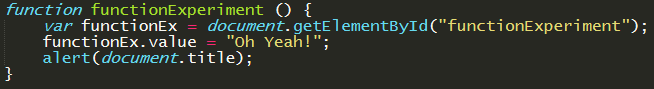
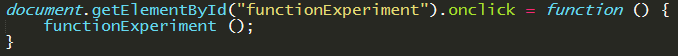
Hello everybody, I'm taking Stef's "Beginners JavaScript" course and saw how he set different text that appears inside the buttons. However when I tried it myself, nothing happened. I've checked many times but still couldn't find out what I did wrong. Below is my code, please help me fix it. Thank you very much! - Here's the image version (to make the code less boring and easier to read compared to the text version) Here's the code in my html file: Here's the code in my external js file: - And here's the text version in case you need to copy: <button id="functionExperiment">Do it!</button> function functionExperiment () { var functionEx = document.getElementById("functionExperiment"); functionEx.value = "Oh Yeah!"; alert(document.title); } document.getElementById("functionExperiment").onclick = function () { functionExperiment (); }
-
Hi there! Please can anyone reading this post who has a good understanding of Javascript/jQuery/Ajax etc. etc. explain whether it's possible to adapt the source code I have inserted below (which was working fine) to work with the Yahoo API (or Bing API - if they have one) instead of the now depreciated Google API. I have spent many hours researching the web for a solution to this problem - a solution that is simple for me to understand, but have (so far) been unable to find a fix. In addition to the source code inserted into my web page where the RSS Widget is to display, this plugin comes with tsc_vticker.js and tsc_rssfeed.js. I suspect the changes to which I refer need only to be made to tsc_rssfeed.js, but this is only a guess. Just to be on the safe side I'll post all other source code for reference purposes. I have a fair grasp of HTML, but no understanding of JS or jQuery (let alone Ajax) so please be aware that any explanation of how to adapt this code should be made as simple as possible and ideally include examples of the code before and after its alteration. A couple of other questions. When Google switched off the Feed API, would I have been able to keep my Widget working if I'd previously downloaded and hosted the API on my own server, as might be the case with externally hosted versus locally hosted Javascripts/jQuery, or is this not something that is possible with an API? Should Yahoo depreciate their RSS API, is there any other way to easily include multiple Widgets on my page/s without the need to rely on external services that limit the number of feeds I can display, charge for the service, or could shut it down at any time? From all of the above, you can probably see that my understanding of such matters is limited, so please excuse my ignorance. Nevertheless, any constructive replies on this topic would be greatly appreciated. TSC_RSSFEED.JS /** * Plugin: jquery.zRSSFeed * * Version: 1.1.5 * (c) Copyright 2010-2011, Zazar Ltd * * Description: jQuery plugin for display of RSS feeds via Google Feed API * (Based on original plugin jGFeed by jQuery HowTo. Filesize function by Cary Dunn.) * * History: * 1.1.5 - Target option now applies to all feed links * 1.1.4 - Added option to hide media and now compressed with Google Closure * 1.1.3 - Check for valid published date * 1.1.2 - Added user callback function due to issue with ajaxStop after jQuery 1.4.2 * 1.1.1 - Correction to null xml entries and support for media with jQuery < 1.5 * 1.1.0 - Added support for media in enclosure tags * 1.0.3 - Added feed link target * 1.0.2 - Fixed issue with GET parameters (Seb Dangerfield) and SSL option * 1.0.1 - Corrected issue with multiple instances * **/ (function($){ $.fn.rssfeed = function(url, options, fn) { // Set pluign defaults var defaults = { limit: 50, header: true, titletag: 'h4', date: true, content: true, snippet: true, media: true, showerror: true, errormsg: '', key: null, ssl: false, linktarget: '_blank' }; var options = $.extend(defaults, options); // Functions return this.each(function(i, e) { var $e = $(e); var s = ''; // Check for SSL protocol if (options.ssl) s = 's'; // Add feed class to user div if (!$e.hasClass('rssFeed')) $e.addClass('rssFeed'); // Check for valid url if(url == null) return false; // Create Google Feed API address var api = "http"+ s +"://ajax.googleapis.com/ajax/services/feed/load?v=1.0&callback=?&q=" + encodeURIComponent(url); if (options.limit != null) api += "&num=" + options.limit; if (options.key != null) api += "&key=" + options.key; api += "&output=json_xml" // Send request $.getJSON(api, function(data){ // Check for error if (data.responseStatus == 200) { // Process the feeds _process(e, data.responseData, options); // Optional user callback function if ($.isFunction(fn)) fn.call(this,$e); } else { // Handle error if required if (options.showerror) if (options.errormsg != '') { var msg = options.errormsg; } else { var msg = data.responseDetails; }; $(e).html('<div class="rssError"><p>'+ msg +'</p></div>'); }; }); }); }; // Function to create HTML result var _process = function(e, data, options) { // Get JSON feed data var feeds = data.feed; if (!feeds) { return false; } var html = ''; var row = 'odd'; // Get XML data for media (parseXML not used as requires 1.5+) if (options.media) { var xml = getXMLDocument(data.xmlString); var xmlEntries = xml.getElementsByTagName('item'); } // Add header if required if (options.header) html += '<div class="rssHeader">' + '<a href="'+feeds.link+'" title="'+ feeds.description +'">'+ feeds.title +'</a>' + '</div>'; // Add body html += '<div class="rssBody">' + '<ul>'; // Add feeds for (var i=0; i<feeds.entries.length; i++) { // Get individual feed var entry = feeds.entries[i]; var pubDate; // Format published date if (entry.publishedDate) { var entryDate = new Date(entry.publishedDate); var pubDate = entryDate.toLocaleDateString() + ' ' + entryDate.toLocaleTimeString(); } // Add feed row html += '<li class="rssRow '+row+'">' + '<'+ options.titletag +'><a href="'+ entry.link +'" title="View this feed at '+ feeds.title +'">'+ entry.title +'</a></'+ options.titletag +'>' if (options.date && pubDate) html += '<div>'+ pubDate +'</div>' if (options.content) { // Use feed snippet if available and optioned if (options.snippet && entry.contentSnippet != '') { var content = entry.contentSnippet; } else { var content = entry.content; } html += '<p>'+ content +'</p>' } // Add any media if (options.media && xmlEntries.length > 0) { var xmlMedia = xmlEntries[i].getElementsByTagName('enclosure'); if (xmlMedia.length > 0) { html += '<div class="rssMedia"><div>Media files</div><ul>' for (var m=0; m<xmlMedia.length; m++) { var xmlUrl = xmlMedia[m].getAttribute("url"); var xmlType = xmlMedia[m].getAttribute("type"); var xmlSize = xmlMedia[m].getAttribute("length"); html += '<li><a href="'+ xmlUrl +'" title="Download this media">'+ xmlUrl.split('/').pop() +'</a> ('+ xmlType +', '+ formatFilesize(xmlSize) +')</li>'; } html += '</ul></div>' } html += '</li>'; } // Alternate row classes if (row == 'odd') { row = 'even'; } else { row = 'odd'; } } html += '</ul>' + '</div>' $(e).html(html); // Apply target to links $('a',e).attr('target',options.linktarget); }; function formatFilesize(bytes) { var s = ['bytes', 'kb', 'MB', 'GB', 'TB', 'PB']; var e = Math.floor(Math.log(bytes)/Math.log(1024)); return (bytes/Math.pow(1024, Math.floor(e))).toFixed(2)+" "+s[e]; } function getXMLDocument(string) { var browser = navigator.appName; var xml; if (browser == 'Microsoft Internet Explorer') { xml = new ActiveXObject('Microsoft.XMLDOM'); xml.async = 'false' xml.loadXML(string); } else { xml = (new DOMParser()).parseFromString(string, 'text/xml'); } return xml; } })(jQuery); TSC_VTICKER.JS /* * Tadas Juozapaitis ( kasp3rito@gmail.com ) * Modifed by Zazar: * 24.06.2011 - Corrected pausing issue with multiple instances * */ (function($){ $.fn.vTicker = function(options) { var defaults = { speed: 300, pause: 6000, showItems: 3, animation: '', mousePause: true, isPaused: false }; var options = $.extend(defaults, options); moveUp = function(obj2, height, paused){ if(paused) return; var obj = obj2.children('ul'); first = obj.children('li:first').clone(true); obj.animate({top: '-=' + height + 'px'}, options.speed, function() { $(this).children('li:first').remove(); $(this).css('top', '0px'); }); if(options.animation == 'fade') { obj.children('li:first').fadeOut(options.speed); obj.children('li:last').hide().fadeIn(options.speed); } first.appendTo(obj); }; return this.each(function() { var obj = $(this); var maxHeight = 0; var itempause = options.isPaused; obj.css({overflow: 'hidden', position: 'relative'}) .children('ul').css({position: 'absolute', margin: 0, padding: 0}) .children('li').css({margin: 0, padding: 0}); obj.children('ul').children('li').each(function(){ if($(this).height() > maxHeight) { maxHeight = $(this).height(); } }); obj.children('ul').children('li').each(function() { $(this).height(maxHeight); }); obj.height(maxHeight * options.showItems); var interval = setInterval(function(){ moveUp(obj, maxHeight, itempause); }, options.pause); if (options.mousePause) { obj.bind("mouseenter",function() { itempause = true; }).bind("mouseleave",function() { itempause = false; }); } }); }; })(jQuery); SOURCE CODE INSERTED INTO PAGE WHERE TICKER TO APPEAR (Medical News Today RSS Feed inserted as an example) <head> <!-- DC RSS Feeds JS --> <script src="tsc_rssfeed.js"></script> <script src="tsc_vticker.js"></script> </head> <body> <body> <!-- DC RSS Feeds Start --> <div id="rss-ticker1" style="width:80%;"></div> <!-- DC RSS Feeds End --> <!-- Parameters: rssfeed ('enter-rss-url-here') showItems: x - Specify number of news items to show for more settings, edit tsc_vticker.js --> </div> </div> <div class="rss-container"><div class="rss-icon"><img src="../img/icons/rss-shadow.jpg" alt="rss icon"></div> <div class="rss-feed"> <!-- Medical News Today - Complementary Medicine - DC RSS Feeds Settings --> <script> $(document).ready(function () { $('#rss-ticker2').rssfeed('http://www.medicalnewstoday.com/rss/complementary_medicine.xml',{}, function(e) { $(e).find('div.rssBody').vTicker({ showItems: 1}); }); }); </script> </body> (source code posted is copyright of its respective owners)
-
Good Evening Reader, I'm relatively new to the world of web design and need some pointers on a design that I've drawn up for practice. Up til now, my websites have been relatively plain and straight forward. However, in this highly competitive field I felt that I should begin to get my weight up and try and hang with my competition. So the idea that I had was to work on creating an HTML5 site with a UI that responds similarly to a Flash/ActionScript UI. I have a picture of the PSD Mock-up I created but I don't know how to display it here. If any of you know how and would like to tell me, please let me know. The homepage has a very simple look. The logo of the company that I'm practicing with is diamond-shaped so imagine a webpage with a 960px wide wrapper centered on the screen. In the header is the company's long logo and in the center of the content area is just the diamond-shaped logo with a linkable image on all four sides. The images are square-shaped with the corner under the diamond cut off and a 25px gap between it and the diamond. A 50px gap between the boxes themselves. Hopefully this isn't too hard to imagine. Here's my problem. I would like each box to serve as the main content area for the page it links to. I'm not suggesting that once clicked it goes to another page. That's simple and actually is what the current site does now. No, instead, I want the box to grow and transition to white background. During the transition, the image which was displayed in the box goes away and page information is displayed. I need it to function like a normal website at this point...sort of. I mean this in the sense that I want to display a sidebar and main content in the expanded box. When a link is clicked, the current content fades out and the new content fades in. I still haven't thought come up with a way to get back to the homepage without actually having to reload the page all over again. Now once the blocks are created, it is my opinion that I could achieve the effect of moving through pages by simply placing all the page contents in a div and as the links are clicked, simply hide one div and display the next using css and maybe a touch of javascript. However, I have no clue as to how to create my boxes to begin with. I had thought about using the canvas tag but I wasn't sure how well that could be manipulated so I decided to come here for help. I hope I wasn't too wordy in my explanation but I thought it best to paint the scene for what I'm trying to accomplish. And let me remind you, I'm new to this. I don't know javascript but I have worked with it before, just haven't written it. I decided to practice with this design in hopes that I could learn several techniques at once, javascript being one of them.
- 6 replies
-
- Javascript
- CSS3
-
(and 1 more)
Tagged with: