Search the Community
Showing results for tags 'html'.
-
<img src=”NameOfThePic”> If it's in a different folder it's the same but with <img src=“FolderName/NameOfPic”>
-
Hi, I need to build this carousel but I have a lot of trouble making it responsive. What I would like is when there are 3 cards in a slide when the button is pressed all 3 of them move out of the container and on mobile if there is only one card when the button is pressed only one should move. I tried doing it by separating the big slide and the cards and run javascript for each using matchMedia() but I didn't even get to that as I have some other bugs. Another problem I have is when the width of the windows is resized the first element is getting out of the view, plus for some reason, they do not fit the way that they should fit inside the slider. The container is blue and you can see that the first and last card is outside the container. I tried to position them with javascript but then, after I position the cards too, the second pair of cards (second slide) is pushed way out to the left. I think is because it also calculates the with of the slider. This is the codepen: https://codepen.io/raul-rogojan/pen/vYZRrme
- 2 replies
-
- slider
- javascript
-
(and 3 more)
Tagged with:
-
Hey guys! So far my website is looking great! Just trying to get this contact form to function. Wondering if everything lines up: HTML code: <!--contact-form-------------------> <section id="contact-form"> <form> <!--left---------------------------------------> <div class="contact-left"> <h1 class="c-l-heading"><font style="border-bottom: 3px solid #1ED98B;">Writ</font>e Me</h1> <!--name--------> <div class="f-name"> <font >Name</font> <input type="text" placeholder="Full Name"/> </div> <!--email--------> <div class="f-email"> <font >Email</font> <input type="email" placeholder="Example@gmail.com"/> </div> </div> <!--right-------------------------------------------> <div class="contact-right"> <!--message--------> <div class="message"> <font >Message</font> <textarea name="message" rows="5" cols="20" placeholder="Write Message..."></textarea> </div> <!--submit-btn------------> <button>submit</button> </div> </form> </section> php: ?php $name = $_POST['name']; /*this will display the name of the users */ $visitor_email = $_Post['email']; /*this will display the email of the user */ $message = $_POST['message']; /*this will store the message */ $email_from = 'Ryan-vand@outlook.com' /*I will receive this via this line of code */ $email_subject = "new form submission"; $email_body = "User Name: $name.\n"."User Email: $visitor_email.\n"."User Message: $message.\n"; $to = "Ryan-vand@outlook.com"; $headers = "From: $email_from\r\n"; mail($to,$email_subject,$email_body,$headers); header("Location: firstdraft.html"); ?>
-
How to stop and play gif dice without using any plugin. Code / Examples please
-
Pretty new to HTML and in Ch4 when previewing the website in the browser from Sublime text (using Firefox on Linux mint) the home page is coming up "file not found." I've checked for "file name" & "capitalisation errors" as advised and can't see any. The 1st time it did this this morning I'd been trying to change the doc type of the files from text to html so that one's down to me (not sure I should be anywhere near tech more advanced than the kettle sometimes) so thought nothing of it. As the website the chapter's focused on was still pretty simple I deleted the entire folder and re-did things but still I'm getting "file not found" but only for the home page? Screenshot below of what's typed in Sublime text. Off to use that kettle and abuse the biscuit tin.
- 2 replies
-
- chapter4
- file not found
-
(and 1 more)
Tagged with:
-
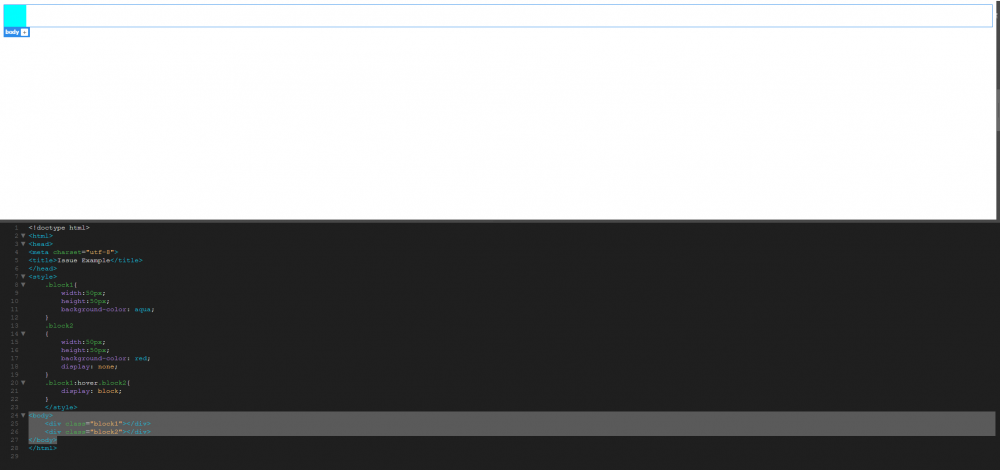
Hello everyone..... I got one very weird issue when I wrote some HTML code by using Dreamweaver CC2018 - that 'hover' selector didn't work ,here's my code: --------------------------------------------------------------------------------------------------------------------------------- <!doctype html> <html> <head> <meta charset="utf-8"> <title>Issue Example</title> </head> <style> .block1{ width:50px; height:50px; background-color: aqua; } .block2 { width:50px; height:50px; background-color: red; display: none; } .block1:hover.block2{ display: block; } </style> <body> <div class="block1"></div> <div class="block2"></div> </body> </html> --------------------------------------------------------------------------------------------------------------------------------- This problem almost made me go beserk ....Sorrry for my poor english...Please help me, point out where is the problem here,Thanks a lot.
-
I have a form with a textarea. Every time I load the page, I can't see the placeholder text because blank spaces magically appear in the textarea box. I have to click inside it and drag my mouse to capture all the blank spaces to delete them out. This happens on every textarea box I set up. All my input boxes show their placeholder text except this one. Just looks kinda tashy. Is this a known issue with textarea boxes? Is there something I can do to make sure the box is cleared out upon loading my form?
-
This html page is showing up correctly in Firefox but not in Chrome can anyone help me please? https://www.downwithpatreon.org/blahblah/testing.html
-
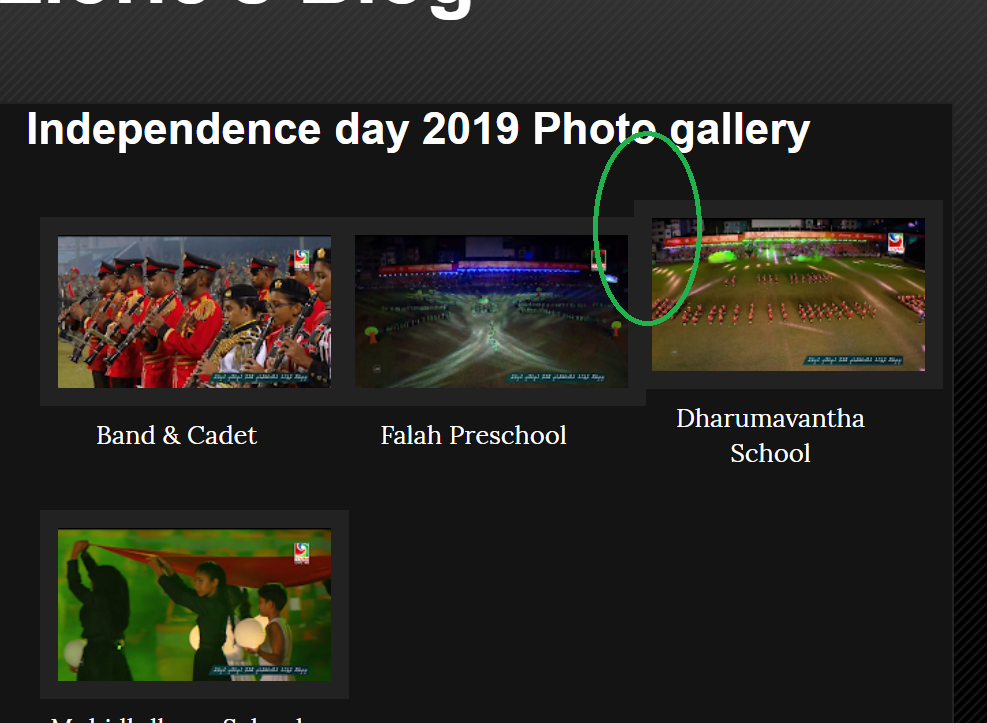
Hi you all. I'm new to this site and new to coding too. But I get by by adding code from here and there. never got the hang of it still. But I thought you guys could help me with some glitches that I have. https://lioriclionheart.blogspot.com/p/independence-day-2019-photogallery.html this is a photo gallery that i made in blogger with a simple table i used this <table style="width:100%"> <tr> <td> </td> <td> </td> <td> </td> </tr> </table> as a table code nothing more. but when i watch from mobile devices or when the browser changes size the pictures sort of overlap each other as shown in the attached image.
-
I have large xml file with different products. I want to show products on html format via parsing it using jquery or any server side technologies. Once this is parsed and displayed, when I click on particular node, it select that and display selected node value with highlight. Please let me know if any help or online resources available to do it. Thank you
-
Hello, After following along and successfully completing Ben's tutorial of the Online Shopping Cart, I figured I would try and make my own. The first major problem I am having is being able to display my products from my database in my index.php page. The goal is to actually see the images of each product displayed in index.php (like in the tutorial). This would then enable me to add my products to the cart.php page. I've checked the database connection and it does exist. My guess would be that I am using the wrong syntax to display my products in the "fetch_all_products()" method. *** M_PRODUCTS.PHP *** <?php class Products { private $Conn; private $db_table = "toys"; function __construct() { // here we're making sure that the connection from $conn in "init.php" is transferred // into our own private $conn property for usage in this object global $Conn; $this->Conn = $Conn; } // fetches and displays all products from db public function fetch_all_products($id = NULL) { if ($id = NULL) { $data = "<li>"; if ($result = $this->conn->query("SELECT * FROM " . $this->db_table . " ORDER BY name")) { if ($result->num_rows > 0) { while ($row = $result->fetch_array()) { $data .= array( "id" => $row["product_id"], "name" => $row["name"], "price" => $row["price"], "image" => $row["image"] ); } $data .= "</li>"; return $data; } else { return "<h1>Oops... Something went wrong!</h1>"; } } } } } *** INIT.PHP *** <?php // db connection $host = "localhost"; $user = "root"; $pass = "root"; $db = "cart"; $Conn = new mysqli($host, $user, $pass, $db); // error reporting ini_set("display_errors", 1); mysqli_report(MYSQLI_REPORT_ERROR); // constants define("shop_name", "Tremendous Toys"); define("main_path", "localhost/web_apps/shopping_cart/"); define("image_path", "localhost/web_apps/shopping_cart/images/"); // includes include("models/m_shopping_cart.php"); include("models/m_products.php"); // object integrations $Shopping_Cart = new Shopping_Cart(); $Products = new Products(); // session initialisation session_start(); *** INDEX.PHP *** <?php include("init.php") ?> <link rel="stylesheet" href="visual/style.css" type="text/css"> <body> <div id="whitespace"> <h1><?php echo shop_name ?></h1> <?php $Products->fetch_all_products(); ?> </div> </body>
-
- shopping cart
- database
-
(and 3 more)
Tagged with:
-
Hello! I just finished studioWeb JavaScript course and so far its been a great experience, really good course and easy to follow but i dont feel ready to jump to PHP , i feel like i need to learn more JavaScript what you suggest me to do, i want to learn more JS but I don't know exactly what to learn , should i learn more vanilla JS or start learning a framework lile vue or react. Thanks!
- 2 replies
-
- javascript
- html
- (and 4 more)
-
Hey guys, I've been completing the Studio Web HTML, CSS, JS courses and on my desktop the video player used allows me to watch them at two times speed which was really nice because it let me get through the courses faster. For some reason, the player is different when I view the videos on either of the two laptops I've used. Does anyone know why this is or how I could change it on those laptops so that I can watch the videos at 2x speed? Any help would be greatly appreciated. Thanks!
- 1 reply
-
- videoplayer
- course
-
(and 1 more)
Tagged with:
-
I made a static html, css and javascript website. In subfolder of the site i installed wordpress and made a theme from a static html page which contains blog with news posts. Then i connected it with the rest of the website. I would like to embend 3 latest wordpress posts on my static home page and add style to them. I added this code to my static home index.php page <?php define('WP_USE_THEMES', false); require('vesti/wp-blog-header.php'); ?> <?php $number_of_posts = 3; $args = array( 'numberposts' => $number_of_posts ); $recent_posts = wp_get_recent_posts( $args ); foreach( $recent_posts as $recent_post ){ echo "<span>".$recent_post['post_date']."</span> <br>"; echo "<h3>".$recent_post['post_title']."</h3>"; echo "<p>".$recent_post['post_content']."</p><br><br>"; } ?> Now i see my 3 latest posts with images and text but i dont know how to style them with CSS. I would like to add style to these posts - to paragraphs and images so i could set desired layout and appearance. And optionally , to shorten the text with "read more" option. Can anyone help me solve this problem? ?
-
Hey everyone! My name is Natan and I live in Ottawa, ON. I'm interested in web development and probably doing some more exploring in programming languages later on. I'm trying to put the pieces of the puzzle together and get the big picture about HTML, CSS, JAVA and other things but I don't have the will to do such information gathering on the internet because a lot of the websites are overcrowded with things not important and they always take the long route of explaining the simplest things or they don't explain important things correctly. I don't like to just follow rules when someone says, for example, press ONE. I need to know why I'm doing it, what effect it has exactly, if there is a more simple way to do it or if I can make my own way in anything. As soon as I sit in front of my laptop and open Brackets ( text editor ), I just get bored after just 10 minutes and can't get myself to be interested in all of it, the idea of learning, in other words, I just become lazy. When I'm away from my laptop, being outside or doing something else completely, I love the idea of me sitting, writing code and being a nerd but it doesn't work since I need it to be interesting and faster. I've discovered that in order to be able to do anything productive on the laptop, I need to play fast-paced music in the background to make it more interesting and get myself to do things. I get all these super crazy ideas about apps, websites and more but with the friends I have, they always look not interested in talking much about it and exploring, dismissing them and telling me the things that wouldn't work and not ever mentioning the things that would. Talking about how people see only bad and not good, haha. My question to you is what makes you want to develop apps, websites and other things, what drives you to do so? Anyone have any tips or something? I find it better if I work in a team to solve problems and pretty much do anything. I'm a team player. Anyone in Ottawa that feels the same and wants to team up and maybe and make something in the future, like an app or a website. A mentor would be nice also.
-
Hello Everyone, I'm wrapping up Stef HTML/CSS course. It's been pretty good, but I want to build something VERY small and build on top of my learning. I was going to build a very small web application. The web application is going to be no more than maybe 5 pages.(I'll add backend code and a database later.) I'm going to have something where user input items. It's going to have text and very simple layouts based of the course information I got from Stef. Do you think this is a little ambitious? What should I also look out for since this is my first small project? I look forward to your input. Gregory Shavers Jr
-
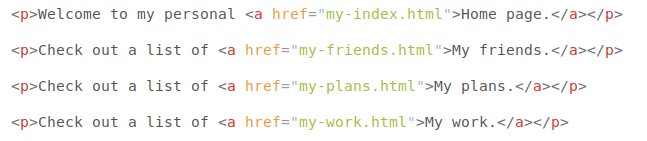
Dear Stefan and the IWD community, I have recently purchased the Interactive Web Developer (IWD) course. I am not totally new to web design, HTML and CSS and have built a few websites previously when I was working as the webmaster for the Royal Engineers from 2002 - 2009. The job was more of a content editor and being the focal point for advice. I have previously purchased some courses from Stefan way back in 2009, but as the web moves so quickly and CSS, HTML, Javascript and other web technologies have advanced so much in the last few years I decided to purchase his updated courses. I decided to work through the Beginner HTML course to check that my existing knowledge is not too rusty. I have got to Chapter 4, Item 7 and I'm answering the question 3 on hyperlinks. The question asks to correct the solution below: <a href="www.google.com">Go to Google</a> I have tried all these and taken the two hints, my attempts are below: <a target="_blank" href="http://www.google.com">Go to Google</a> This was marked incorrect, so I used the two hints that stated: HINT 1: The code has to be inserted into the 'href' attribute. HINT 2: http:// So I changed it to: <a target="_google" href="http://www.google.com">Go to Google</a> Then I thought it might be marking it wrong because I haven't placed the text in a paragraph: <p><a target="_google" href="http://www.google.com">Go to Google</a></p> <p><a target="_blank" href="http://www.google.com">Go to Google</a></p> I then changed it so the target was after the link. <p><a href="http://www.google.com" target="_blank" >Go to Google</a></p> <p><a href="http://www.google.com" target="_google" >Go to Google</a></p> All these attempts actually work in a browser, so why do the keep getting marked wrong? If I compare them to stefan's example in the video for that section I cannot see what I am doing incorrect: <p>Check out <a target="_google" href="http://www.google.com">Google</a></p> Why are my answers getting marked incorrect? Like I said above I used to work as a web master / editor whilst in the Royal Engineers (British Army) managing the corporate Intranet, Internet and ArmyNet websites for the Royal Engineers. Here I am trying to use structured markup and CSS on the Royal Engineers homepage way back in 2007. I was even trying to wrap text around image s using sanbag divs. Click page properties in the left hand menu to see my name. https://web.archive.org/web/20070613153535/http://www.army.mod.uk:80/royalengineers/ I also created a few other sites, a couple that are still going strong today. Although I don't have any input anymore, except for support: http://www.reahq.org.uk - This site uses the CMS Made Simple https://www.cmsmadesimple.org/ and is a reworking of the default theme. http://www.biron-eod-search.com - This site was hand coded and then transfered into CushyCMS https://www.cushycms.com/en so the owner could update it himself. I still host this site today (should start charging for the hosting really). You'll see that it says designed by Doblins ( a domain I was thinking of registering at the time (an anagram of D Bilson).