-
Posts
46 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Downloads
Gallery
Store
Posts posted by brysonprice
-
-
I want to have a link on my home page for users to download my album. What is the best way to do this? If I attach a .zip file to a link on the front page, it will take forever to load the home page, correct? Could I maybe have the album .zipped into one file on a subdomain (ex. brysonprice.com/album.html) and when the user clicks the download link on the home page, it will take them to a page where the download automatically starts? Or is there an easier way? thanks guys
-
When I was testing the homepage, for some reason, the BIOGRAPHY, MUSIC and CONTACT links don't link properly on all browsers. On Firefox and Safari, when you click the BIOGRAPHY, MUSIC and CONTACT objects, it takes you to the pages. But not in INTERNET EXPLORER or GOOGLE CHROME. Do you know why this is happening?
Here is my website:
-
-
If you did that then the upper portion of the character would probably be cut off because of the fact that the footer is fixed at the bottom of the browser. It may look fine for those that have higher resolution but since 1024 resolution still dominates (or similar settings for widescreen) it would definately chop it off at the top.
However, if you want to try this (it still will not solve the problem I mentioned above) you can move your character image to withing the containing div of the footer and then apply position to place that character exactly where you want it.
Also keep in mine that the sticky (fixed) footer position does not behave the same way as IE. You might check your work in all major browsers, Firefox, IE8, IE7, Safari and Chrome.
Eddie,
So is it impossible to achieve what I'm trying to achieve? To me, it seems like it shouldn't be this hard to do what I want : /
For example, the website below has a footer at the bottom and the page scrolls nicely (and nothing gets cut off). Why couldn't I do something similar, except replace all the info with my cartoon?
-
-
I'm trying to get my character to always stand on top of the sticky footer. How do I achieve this?
here is my website:
(let me know if any other info is needed to solve this problem)
-
The debug bar allows you to view the code as displayed in the browser and allows you to change it in the browser so you can find out and fix problems
Ok, I'll check it out in more depth. Do you know of any good tutorials for the debug bar that have helped you ?
-
There's a debug bar you can download from the same site that's helpful.
Otherwise there's a version of firebug (a firefox extension) that can be run in IE. It is a bit fiddly compared to the firefox version, but it does still mean you can inspect the code and root out problems
whats the difference between the debug bar and validator ?
-
IE is right pain, i hate the thing!
What i would advise is using a very helpful tool i've found called ie tester (see link below). Basically you can view your site in different versions of ie at the same time. Personally i ignore ie 5 and try and make it look passable in ie 6 and then try and get as close to normality as possible in 7,8 and 9
thanks for sharing this : ) But how do I know how to fix the problems I see?
-
Thanks Wickham, this helped the positioning problem : ) EXCEPT, now the MUSIC and CONTACT flash objects don't show in IE. Could this be related to the notice I get saying "To help protect your security, internet explorer has restricted this webpage from running scripts or Active X....". Do I have to type in a code so this message won't pop up?
I updated the link in my 1st post to show your changes.
-
Your #wrapper div is closed before the content when I think it should be closed after everything else.
<div id="wrapper"> <!--</div> moved down--> <div class="cartoon"............ ................</object></div> </div> </div><!--moved down from top--> <script................
Check for errors here:-
The reason why I did that is because those were the instructions when applying the sticky footer. In addition to making the footer sticky, I also made the cartoon sticky so that he would always be standing on the line. Is there a way to make the cartoon always stand on the line and also keep the sticky footer?
-
-
A URL thumbnail? I've been trying to search for a tutorial of how to make one of these, but I don't know the proper terminology.
-
please delete this thread
-
I use Chris Coyier's Anything Slider it is very easy to customise
thanks : )
-
I'd call it a Javascript slider/slideshow. This might be a useful resource: http://www.1stwebdesigner.com/freebies/javascript-sliders-scrollers/
I personally use jquery's Cycle plugin for most sliding/fading effects. http://jquery.malsup.com/cycle/
your always on point with your answers : )
-
-
thanks everyone, I'll check these out : )
-
I want my footer to stick to the bottom of the page on all resolutions and there is no scrolling, like this one:
It looks good in Firefox, but not all other browsers, and you can really see a difference when you look on a big screen mac. Here's a screen shot I took when viewing a large screen MAC:
Does anyone know what my problem could be?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Bryson Price Music</title> <style type="text/css"> #wrapper { text-align: left; width: 960px; position: relative; padding: 0px; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; height: auto; } .cartoon { text-align: center; margin: 0px; padding: 0px; height: 511px; } .footer { height: 200px; } body { background-repeat: repeat; text-align: center; margin: 0px; padding: 0px; } #footer { background-position:center; background-repeat:no-repeat width:100%; border-top-width: 3px; border-top-style: solid; border-right-style: none; border-bottom-style: none; border-left-style: none; border-top-color: #282828; border-right-color: #282828; border-bottom-color: #282828; border-left-color: #282828; background-color: #e9e6e6; margin-top: 0; margin-right: auto; margin-bottom: 0; margin-left: auto; height: 200px; } .wrapmenu { text-align: center; } </style> <script src="Scripts/swfobject_modified.js" type="text/javascript"></script> <script type="text/javascript"> function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } </script> </head> <body onload="MM_preloadImages('img/youtube.png','img/name.png','img/rollbrysongrey.png','img/rollblueone.png','img/rollbluetwo.png')"> <div id="wrapper"> <div class="cartoon" id="cartoon"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="375" height="511" id="FlashID" accesskey="s"> <param name="movie" value="img/toonelec.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. --> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. --> <!--[if !IE]>--> <object type="application/x-shockwave-flash" data="img/toonelec.swf" width="375" height="500"> <!--<![endif]--> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. --> <div> <h4>Content on this page requires a newer version of Adobe Flash Player.</h4> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p> </div> <!--[if !IE]>--> </object> <!--<![endif]--> </object> </div> </div> <div class="footer" id="footer"><img src="img/menustarone.png" alt="starone" width="47" height="118" id="Image1" onmouseover="MM_swapImage('Image1','','img/rollblueone.png',1)" onmouseout="MM_swapImgRestore()" /><img src="img/menubryson.png" alt="brysonmenu" width="500" height="118" id="Image3" onmouseover="MM_swapImage('Image3','','img/rollbrysongrey.png',1)" onmouseout="MM_swapImgRestore()" /><img src="img/menustartwo.png" alt="startwo" width="48" height="118" id="Image2" onmouseover="MM_swapImage('Image2','','img/rollbluetwo.png',1)" onmouseout="MM_swapImgRestore()" /> <div class="wrapmenu"> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="146" height="32" vspace="5" id="FlashID2" accesskey="s" tabindex="1"> <param name="movie" value="img/homebio.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. --> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. --> <!--[if !IE]>--> <object data="img/homebio.swf" type="application/x-shockwave-flash" width="146" height="32" vspace="5"> <!--<![endif]--> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. --> <div> <h4>Content on this page requires a newer version of Adobe Flash Player.</h4> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p> </div> <!--[if !IE]>--> </object> <!--<![endif]--> </object><img src="img/line.png" alt="line2" width="18" height="41" /> <object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="82" height="32" vspace="5" id="FlashID3" accesskey="s" tabindex="1"> <param name="movie" value="img/homemusic.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. --> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. --> <!--[if !IE]>--> <object data="img/homemusic.swf" type="application/x-shockwave-flash" width="82" height="32" vspace="5"> <!--<![endif]--> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. --> <div> <h4>Content on this page requires a newer version of Adobe Flash Player.</h4> <p><a href="http://www.adobe.com/go/getflashplayer"><img src="http://www.adobe.com/images/shared/download_buttons/get_flash_player.gif" alt="Get Adobe Flash player" width="112" height="33" /></a></p> </div> <!--[if !IE]>--> </object> <!--<![endif]--> </object> <img src="img/line.png" width="18" height="41" alt="line" /><object classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000" width="121" height="32" vspace="5" id="FlashID4" accesskey="s" tabindex="1"> <param name="movie" value="img/homecontact.swf" /> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <!-- This param tag prompts users with Flash Player 6.0 r65 and higher to download the latest version of Flash Player. Delete it if you don’t want users to see the prompt. --> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- Next object tag is for non-IE browsers. So hide it from IE using IECC. --> <!--[if !IE]>--> <object data="img/homecontact.swf" type="application/x-shockwave-flash" width="121" height="32" vspace="5"> <!--<![endif]--> <param name="quality" value="high" /> <param name="wmode" value="opaque" /> <param name="swfversion" value="6.0.65.0" /> <param name="expressinstall" value="Scripts/expressInstall.swf" /> <!-- The browser displays the following alternative content for users with Flash Player 6.0 and older. --> <!--[if !IE]>--> </object> <!--<![endif]--> </object></div> </div> <script type="text/javascript"> swfobject.registerObject("FlashID"); swfobject.registerObject("FlashID2"); swfobject.registerObject("FlashID3"); swfobject.registerObject("FlashID4"); </script> </body> </html> -
You set the size when you initialize the Graybox:
GB_myShow = function(caption, url, /* optional */ height, width, callback_fn) { var options = { caption: caption, height: height || 500, width: width || 700, fullscreen: false, show_loading: false, callback_fn: callback_fn } var win = new GB_Window(options); return win.show(url); } </script>You should be able to change the "500"/"700" to whatever height/width you need.
that's exactly what I thought, but when I change it, even setting the height and width to 0, it doesn't do anything
-
You would need to change the class name both within your CSS file, and any instances within your pages. For example:
<div class="header"><span class="Biography"><img src="img/contact.png" alt="biography" width="435" height="107" vspace="50" /></span> </div>
Do you what part of the code would change the box size?
You don't know how much I appreciate your help! I've been trying to figure this out for a while

-
-- Use a different class name for your header area (probably easiest)
I tried doing the first suggestion, but when I changed my header to a different name in the .css style sheet, the header went missing from my pages. Do I have to go in and manually change the name somewhere else after I change the name on my style sheet?
thanks for figuring this problem out for me
 . You have been a GREAT HELP!
. You have been a GREAT HELP! -
Not enough to go on. Got a url so we can see it in action? Provide details to help us replicate that problem you are having.
Eddie,
I haven't put any of this on my website yet, but I can send the dreamweaver file...would that help? What else would I need to provide ?
thanks for helping

-
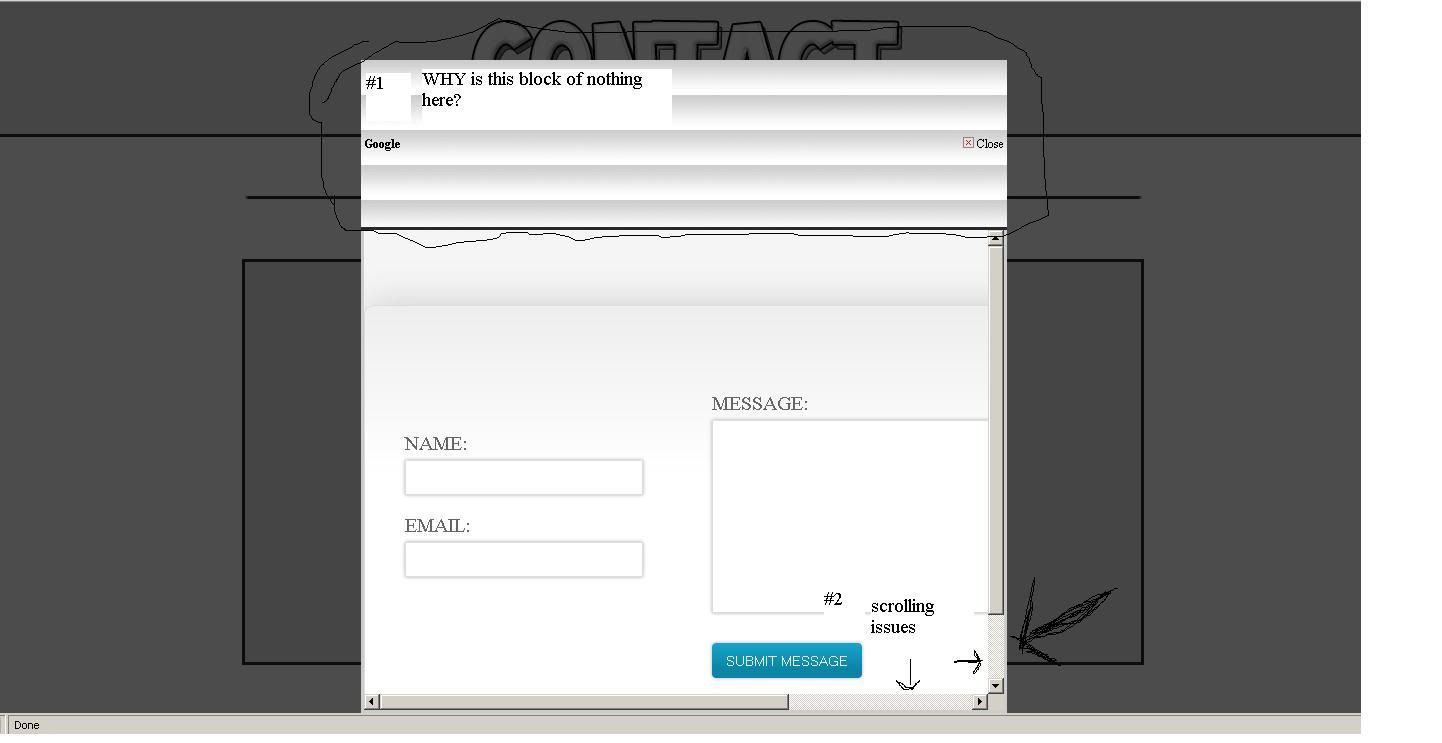
On the CONTACT page, there is a GMAIL logo. When this logo is clicked, a box pops out and the background becomes greyed-out. I like the box, but there is a block of nothing at the top of the box! Where is this coming from?
******* I have 2 GMAIL logos, CLICK THE ONE ON THE RIGHT FOR THE CONTACT FORM POP OUT BOX TO APPEAR ********
here is a pic of the problem:

here is the code:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Bryson Price Music</title> <link href="styles.css" rel="stylesheet" type="text/css" /> <title>bryson price contact</title> <script type="text/javascript"> var GB_ROOT_DIR = "./greybox/"; function MM_swapImgRestore() { //v3.0 var i,x,a=document.MM_sr; for(i=0;a&&i<a.length&&(x=a[i])&&x.oSrc;i++) x.src=x.oSrc; } function MM_preloadImages() { //v3.0 var d=document; if(d.images){ if(!d.MM_p) d.MM_p=new Array(); var i,j=d.MM_p.length,a=MM_preloadImages.arguments; for(i=0; i<a.length; i++) if (a[i].indexOf("#")!=0){ d.MM_p[j]=new Image; d.MM_p[j++].src=a[i];}} } function MM_findObj(n, d) { //v4.01 var p,i,x; if(!d) d=document; if((p=n.indexOf("?"))>0&&parent.frames.length) { d=parent.frames[n.substring(p+1)].document; n=n.substring(0,p);} if(!(x=d[n])&&d.all) x=d.all[n]; for (i=0;!x&&i<d.forms.length;i++) x=d.forms[i][n]; for(i=0;!x&&d.layers&&i<d.layers.length;i++) x=MM_findObj(n,d.layers[i].document); if(!x && d.getElementById) x=d.getElementById(n); return x; } function MM_swapImage() { //v3.0 var i,j=0,x,a=MM_swapImage.arguments; document.MM_sr=new Array; for(i=0;i<(a.length-2);i+=3) if ((x=MM_findObj(a[i]))!=null){document.MM_sr[j++]=x; if(!x.oSrc) x.oSrc=x.src; x.src=a[i+2];} } </script> <script type="text/javascript" src="greybox/AJS.js"></script> <script type="text/javascript" src="greybox/AJS_fx.js"></script> <script type="text/javascript" src="greybox/gb_scripts.js"></script> <link href="greybox/gb_styles.css" rel="stylesheet" type="text/css" media="all" /> <script type="text/javascript" src="static_files/help.js"></script> </head> <body onload="MM_preloadImages('img/rollyoutube.png','img/rolltwitter.png','img/rollfacebook.png','img/rollgmail.png')"> <div class="header"><span class="Biography"><img src="img/contact.png" alt="biography" width="435" height="107" vspace="50" /></span> </div> <div id="wrapper"> <div class="Biography" id="biography"> </div> <div class="belowheader" id="belowheader"><img src="img/newbelowheadcontact.png" width="390" height="123" alt="belowheader" /> </div> <div class="biobody" id="biobody"> <div class="youtubetwitter"><a href="www.youtube.com/brysonprice" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('youtube','','img/rollyoutube.png',1)"><img src="img/youtube.png" name="youtube" width="213" height="87" border="0" id="youtube" /></a><a href="www.twitter/brysonprice" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('twitter','','img/rolltwitter.png',1)"><img src="img/twitter.png" name="twitter" width="213" height="87" border="0" id="twitter" /></a></div> <div class="facebook"><a href="www.facebook.com/brysonprice" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('facebook','','img/rollfacebook.png',1)"><img src="img/facebook.png" name="facebook" width="217" height="91" border="0" id="facebook" /></a><a href="#" onmouseout="MM_swapImgRestore()" onmouseover="MM_swapImage('gmailroll','','img/rollgmail.png',1)"><img src="img/gmail.png" name="gmailroll" width="213" height="87" border="0" id="gmailroll" /></a><a href="form.html" title="Google" rel="gb_page_center[640, 480]"><img src="img/gmail.png" width="213" height="87" alt="gmail" /></a><script type="text/javascript"> GB_myShow = function(caption, url, /* optional */ height, width, callback_fn) { var options = { caption: caption, height: height || 500, width: width || 700, fullscreen: false, show_loading: false, callback_fn: callback_fn } var win = new GB_Window(options); return win.show(url); } </script></div> </div> </div> </body> </html>


::: I want to post my album for download on my home page :::
in Advanced Web Design
Posted
thanks, sorry, I just had a misconception