Search the Community
Showing results for tags 'html css linking - path names?'.
-
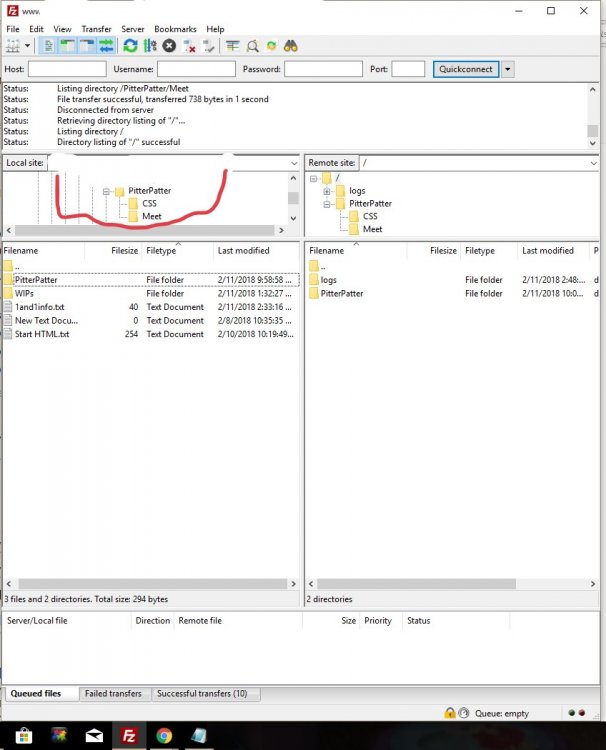
Hello, I am a super beginner and not in any formal class. I have taught myself a teeny tad bit, and am ready to ram my head into a wall. I hope I can explain this correctly. I created 2 html files and a css file. The two html files are supposed to both link to the css file so that they have the same header and nav bar. On my computer hard drive, they are in the following folders. Jodi Html/pitterpatter (Index.html) (I am going to call this Index Main) Jodi Html/pitterpatter/meet (Index.html) (I will call this Index Meet) Jodi Html/Pitterpatter/css (ppj.css). Now, when I open the files on my computer (and don't go to the website); they work beautifully and are linked. This leads me to believe that I have the relative pathnames referring to the proper file. The problem comes in on my actual website. The home website (Index Main) links to my css just fine. However, the Index Meet does not. I used filezilla to upload the files. And I directed my website to look into the remote directory \pitterpatter for the home/main page. I directed my website to look into the remote directory \pitterpatter/meet for the Meet subdomain page. I also created a directory called css where I put css. My thinking was that if I created a file structure on the remote site that was the same as how I had my files organized on my computer, then they should link the same. But the meet index is not finding the ppj css and I just want to cry. I thought coding would be the hard part, but it took me forever just to figure out how to create a subdomain and then how to make sure my subdomain was loading the correct index. I had a hard time figuring out how to link the css page to the html when they weren't in the same folders, but I finally got the hang of the ../ (I think) and thought that if I just copied my whole directory from the computer to the remote site using filezilla that it would work the same as it does on my computer. I have no doubt I am making a mistake that is pretty basic, but I have researched for two days now, and can't find any help on this. Does anyone have any ideas? I hope I explained my dilemma clearly enough. Oh and I have cleared my browser cache constantly. this is the link I used in my index (meet) doc that does not seem to work. <link rel="stylesheet" type="text/css" href="../css/ppj.css"> My understanding is that I am telling it to look for the file one folder up (back into the main folder of PitterPatter) and then one folder down into the css folder. Again, when I just do it from my computer, it works fine. but not on my actual website. Thanks for any help. :>