-
Posts
69 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Downloads
Gallery
Store
Posts posted by jp612
-
-
Yep that done it i got the php tag that does the sidebar and put it in my archive.php file.
^M<?php _e('Browse Books','monochrome'); ?>
<?php wp_list_cats('sort_column=name'); ?>
thats what makes it do that.
Thanks all.
-
I was wondering if its possible to save php or html tags into the post template to make it that automatically when somebody makes a post that a couple of links appear at the bottom of the page and a few other predefined styling to make every post appear similar without having to start from scratch with each post.
-
make search on wp magazine theme and choose one that does what are you looking for.;activate this template and see what snippet is used to do what you want to achieve.
Or: Standard wp template SHOWS list of categories on a side bar - just use the code for it for the archive page.
Ahh yea true!! I'm going to have a peek at the sidebar.php file and see if i can find the code. Please do correct me if im looking in the wrong place

-
Are you trying to create an archive page? Meaning, a separate page in your website that lists your archive? If so, you'll need to add the following to the very top of your archives.php file.
<?php
/*
Template Name: Archives
*/
?>
I've tried this but all it shows is my archive page?? i want it to list catergories. No posts or pages
I installed the http://www.dagondesign.com/articles/sit ? wordpress/
but it shows the catergories with posts underneath i want to show only catergories. how do i do this??
-
could i use the template and put it in the plugins PHP file??
-
yeah but my archive is made with the plugin listed above so i dont know if other plugins would do that. Ill try the tag though. thanks

-
ok i've got it... phew

is there anyway to make it that you click the category first and then the posts show up?
I'm trying to make it 100% user friendly.
i really need to up my php skills more :/
-
Want to run the plugin from a template file?
To use the sitemap generator function directly from a template file, just insert the following line where you would like the sitemap to be generated:
<?php echo ddsg_create_sitemap(); ?>
Where do i put this to get it working??
Not in the website in wordpress admin or??
-
i wanted the categories to appear on a page in the middle so you can click on them and half all recent blogs on the side bar listed in their catergories. sort of like this:
w ww.amazon.com/Subjects-Books/b/ref=sv_b_1?ie=UTF8&node=1000
-
yeah that looks like what im after... is the portfolio made up of posts?
-
Yeah i what i want is to create a sidebar menu showing categories and also have the posts under it show up in my browse archive under different categories and also keep the posts in sync e.g when i open a post in the browse archive it should have all the comments that it did under a different category in the sidebar. Also i want the posts in the sidebar to disappear after a certain amount have been published. the ones that are gone will still however be in the browse archive.
Would the plugin do this?
i'm sorry to make this so confusing :|
-
well i try to follow the howto but i cant create a archive page. I sort of want a browsing index so users can look through all blogs in different categories , listed alphabetically...
-
<?php } elseif (is_year()) { ?>^M
<?php printf(__('Archive for %s', 'monochrome'), get_the_time(__('Y', 'monochrome'))); ?>
^M^M
<?php } elseif (is_author()) { ?>^M
<?php _e('Author Archive', 'monochrome'); ?>
^M^M
<?php } elseif (isset($_GET['paged']) && !empty($_GET['paged'])) { ?>^M
<?php _e('Blog Archives', 'monochrome'); ?>
^M<?php } ?>^M
^M^M
<?php while ( have_posts() ) : the_post(); ?>^M
^M
^M^M<?php the_title(); ?>
^M- ^M
<?php the_time(__('F jS, Y', 'monochrome')) ?>^M
<?php _e('Posted in ','monochrome'); ?><?php the_category(' . '); ?>^M<?php if ($options['author']) : ?>
<?php _e('By ','monochrome'); ?><?php the_author_posts_link(); ?><?php endif; ?>^M<?php edit_post_link(__('[ EDIT ]', 'monochrome'), '
', '' ); ?>^M
^M<?php the_excerpt_rss(); ?><?php _e('[ READ MORE ]', 'monochrome'); ?>
^M^M
<?php endwhile; else: ?>^M
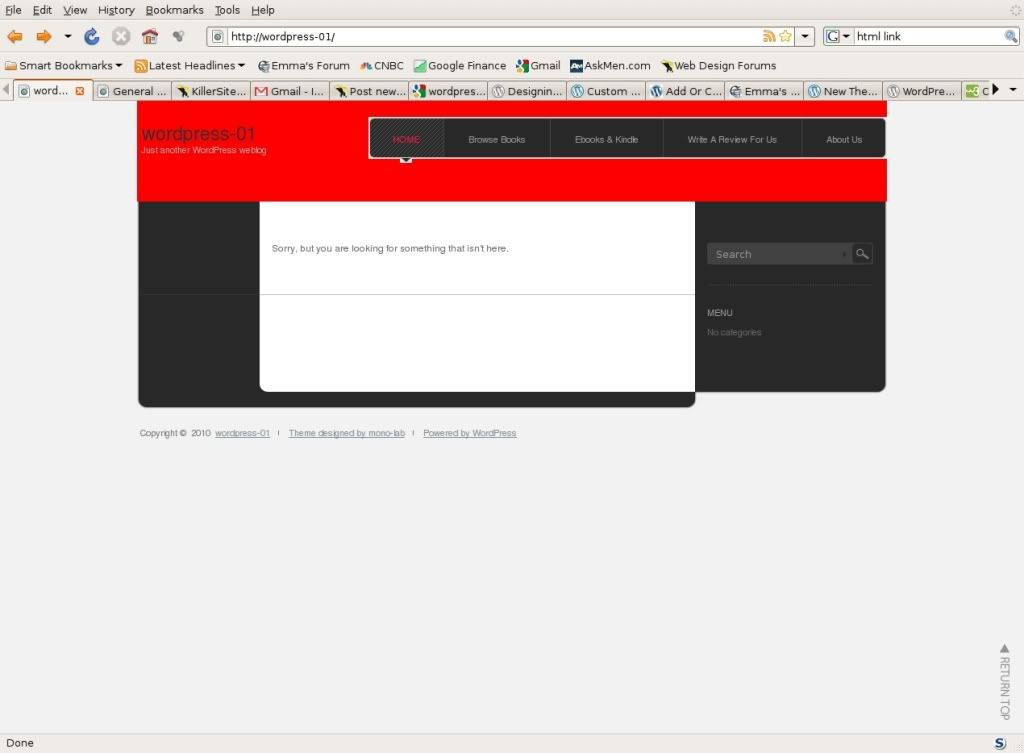
^M^M<?php _e("Sorry, but you are looking for something that isn't here.","monochrome"); ?>
^M<?php endif; ?>^M
^M
<?php include('navigation.php'); ?>^M
^M
^M
^M
^M
<?php get_sidebar(); ?>^M
^M
^M
^M
^M<?php get_footer(); ?>
-
I was just reading through this howto
http://codex.wordpress.org/Creating_an_Archive_Index
For wp 1.5+ it says to upload the archives.php to the themes directory. I dont really get this because i already have a default archives.php in my themes folder. Would that work? Do i have to do anything to it?
-
finnally i got it!!
i just made a picture in photoshop with the design thing at the bottom and with the rest of the space i done my design
Thanks for your help!

-
Ahh yes! i have found the div "header" in the stylesheet and i am able to change its colour.

Nearly there!!
If you follow the previous link and click preview on the right you will get a sort-of interactive preview where you can go to the top bit (where the top menu is) right click ->view background image. and you will see a little design of the website. when i changed the colour this little bit was cut off

here is a screenshot of it
notice the cut off bit is the background image.
How can i add my background and keep the little design thing?
-
No im designing the website offline and i wont be able to get it on the internet very easily...

I'm using the monochrome theme and i haven't done much to it so far. I just realized, i think i changed a completely different image than what i want but i cant see any change.
*click on preview this will give you the chance to right-click -> view background image.
If you do that you can see that the image is a tiny bit of the top of the website under the header. which wasn't the image i changed. I't looks like the header doesn't have a image to it rather it being the whole background colour of the website.
could i add a variable to the style sheet defining how the background should look without changing the whole background of the website?
-
Hi all. I've got a bit of trouble with wordpress im trying to change the overall look of the theme...
what i tried to do was change the header_top.gif to a new one i designed. I went into the style.css and changed
#headline p { background:url(img/headline_top.gif) no-repeat left top; padding:26px 15px 22px; font-weight:bold; font-size:14px; margin:0; line-height:100%; text-align:center; }^M
to
#headline p { background:url(img/new-headline_top.gif) no-repeat left top; padding:26px 15px 22px; font-weight:bold; font-size:14px; margin:0; line-height:100%; text-align:center; }^M
i saved and reloaded the page however nothing has changed. then i renamed the default headline_top.gif to see if there would be a error but when i reloaded it was still unchanged.
Whats going on?
Any help would be great



Making a post template -wordpress
in Blogs and CMS
Posted
Thanks! I was looking all over for something like this.