-
Posts
62 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Downloads
Gallery
Store
Posts posted by gffects
-
-
Hello all,
I have been using this forum for sometime now and personally I believe I have improved much faster, with the help and advice from the users on this site.
I am going to try and give back by posting my first tutorial type post on my favourite topic Navigation.
Introduction to web navigation:
The primary concern of most websites is the provision of information. The ability to have non-linear navigation through the use of links is one of the main things that set the Web apart from other media. But without a well organised and well built navigation even a site with the most amazing content will fail.
Navigation Types:
There are essentially three types of navigation-
In-line navigation: General links within the Web page itself.
Site navigation: The main area of navigation on a site also known as the navigation bar.
Search based navigation: A search box that enables specific searching based on your input.
Links:
The navigation itself is built up of links and there are a few different types of links.
Absolute links:
This link is the full URL which is usually used when linking to an external file, and this type of link provides the entire path to the destination file, including the transfer protocol, domain name, any directory names and the file name itself.
An example of this would be:
<a href="http://www.something.com/somthing/somthing.html">Link</a>
Relative links:
A relative link is one that locates a file in relation to the current document for example if you were in one section of a website and wanted to have a link back to the homepage you would use the following code:
<a href="../index.html">Homepage</a>
the file name is preceded by ../ which tells the browser to move up one directory prior to looking for index.html
Root-relative links:
These links work in kind of the same way as absolute links but from the root of the website.
They begin with a forward slash, which tells the browser to start the path to the file from the root of the current website.
So regardless of how deep within a website you are a root-relative link will look like this:
<a href="/index.html">Homepage</a>
Internal page links:
Along with linking to other documents, it's possible to link to another point within the same web page. This is handy for things like FAQ'S enabling the visitor to quickly jump directly to an answer and the back to the list of questions, or for a top of the page link, enabling the user in on click to get back to the top of the page after scrolling down through the content.
When linking to other elements on a site, you start by providing an id value for any element you want to be able to jump to. To link to that, you use a standard anchor (<a>) with an href value equal that to the defined id value, preceded by the hash (#) symbol.
An example of a list of question would be something like this:
<ul id="questions">
<li>< a href="#answer1">Question one</a></li>
<li>< a href="#answer2">Question two</a></li>
<li>< a href="#answer3">Question three</a></li>
</ul
Later in the document, the first answer might look like this:
<p id="answer1">The answer to question 1</p>
<p><a href="#questions">Back to questions</a></p>
Each link's href is prefixed with a hash sign. When the link is clicked, the web page jumps to the element with the relevant id value.
I will continue to edit this thread, to talk about link states,the difference between a and a:link, adding css styling, accessibility and usability, the title attribute and access key and tab index.
Hope you enjoyed this first attempt for a tutorial feedback is welcome.
-
I'm pretty much in the same boat, not had much time to build fake sites just now as college hasn't restarted yet and working full time.
I do have work done at college but not allowed to use it as they were exam pieces and technically owned by the college which I think is really unfair.
But I do have some site lined up from just word of mouth, cms portfolio, static portfolio, a static site for a business maybe.. and my own personal project of which I'm not quite experienced enough to build yet.
So my advice is just ask freinds and family you will be suprised.
-
I like this post.
-
If the positioning is absolute you wouldn't use margins to position the div or class, wouldn't you just use left or right.
.Republicans{
position:absolute;
left:0;
right:100%;
}
-
You need to go into your stylesheet and use a selector to change the font colour.
.popup2-moremenu{
font-color:#fff;
}
that's just an example you of course select the div or class that needs to be changed or even change the body text colour.
-
That is awesome.
-
Only thing I could suggest would be like Andrea said check your coding and make sure the directory to the buttons image is correct.
Also make sure the image has been uploaded to the right folder correctly.
Without seeing the code myself I can't help you much more either.
-
would you not just have the background attachment fixed.
-
I do 2 things when trying to model from a site.
1: check out the source code to understand how it is written.
2: draw on paper the website but purely in boxes.
from there it's easy to start building the site from those guidelines.
-
not too bother about time as I tend to do this over a year or 2 anyway and tbh I would want to know how to make this stuff anyway I don't see the point in using other peoples work.
-
Thanks Ben i'm going to go over my idea and note down what functions are needed,
And I guess slowly figure out how to make them one at a time

-
Hey guys I want to build a big project website and my ability with html and css is good I understand javascript and some php and some mysql.
Now big sites like youtube and facebook have their sites made by the user and it display specifically in certain positions on a page.
I would like my site to be able to do the same thing by the user adding the content and it gets put in the correct places and I know I can't just build it in html and css or I would have to hand code everytime there would be a change.
How to go about doing this for a website?
-
i'm just following my book it says to use apache plus I start my 2nd year degree end of august on this stuff so hopefully it's the right stuff.
-
Not sure what the problem was but I decided to do a reinstall, with a new directory instead of the default and now it works.
Next step trying to install php into it lol the joys.
Thanks though once this is up and running I'll take notes on how to do it again

-
Hi, Just started learning about php MySQL and apche with a new book.
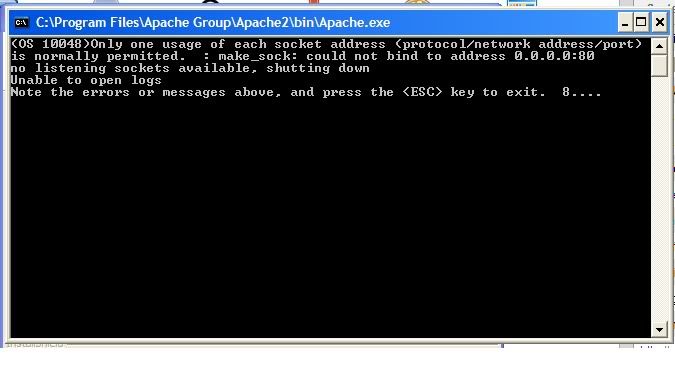
I followed all the steps as I read them for installing a local apache server, but every time I try it I get this
error and the server does not work.

Until I fix this I won't be able to continue reading on.
Like I said very new to this stuff.
Hope you can help me out.
-
Yeh pretty much just now quite sure how to go about it I have downloaded instantwp for testing etc would nice if we could just make the site upload it and drag and drop the functions haha i'm soo lazy.
-
Ok so you kinda do then. its just I am building a site for a client and they want almost every feature of the blog but they don't want it to be like a blog more like a static site with comments and easy for them to update without myself, so it's more like a portfolio with a few blog functions.
Not sure how straight forward that would be todo on wordpress.
-
Ok people this if for you guys that are WP pros.
Is it possible to make a whole website handcoded then add it to wordpress to add the dynamic functions or are we stuck with choosing a theme and trying to edit it.
-
not all css3 is accepted by w3c even though it works on some browsers just gota wait lol
-
childs and parents is for drop menus I think not looked into that part much yet
-
firstly if your going to make a site to build site your hompage needs to be very good, secondly your using tables where css is much mor effeicent for layouts but over all not bad keep up the work personaly I have redesigned my site 5 times over lol still not finished.
-
sorry takeing a while was trying to figure out comment boxes lol i'm on a pc mate not sure why its happening unless it just not fully intergrated yet.
-
It seems to work on my chrome and safari fine the active stae stays on the page and moves when hovered and click on another page.
-
without coming across as a hater I personally think transitions on a navbar lowers the quality of a site unless its a simple color fade thats not too slow, but kinda cool though.


Navigation
in Beginners Web Design
Posted
Sorry guys been really busy at the moment will continue this when I can.