
sbsmith
-
Posts
11 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Downloads
Gallery
Store
Posts posted by sbsmith
-
-
if you can post your code for this I'll take a look at it.
-
This has been resolved by
replacing
COUNT(domain) AS domain_count
On second line with
COUNT(DISTINCT domain) AS domain_count
without using DISTINCT on COUNT It seems to be counting my domains again
which in turn gives me the incorrect number.
I don't fully understand why it was behaving like this
but at least it is finally working the way I intended.
-
Hi
I'm hoping someone here can help me resolve this problem.
I think I'm almost there I'm just missing something that I've overlooked.
What I'm trying to do is create one custom MySQL table out of 3 existing MySQL Tables.
This is what I've come up with...
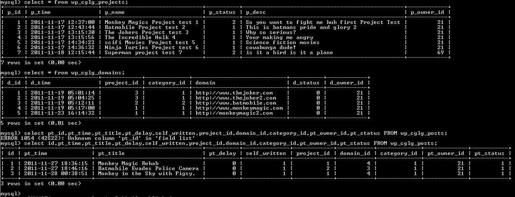
SELECT proj.p_id, proj.p_name, proj.p_status, COUNT(domain) AS domain_count, SUM(IF(pt_status = 3 , 1, 0 )) AS published_posts, SUM(IF(pt_status = 2 , 1, 0 )) AS approved_posts, SUM(IF(pt_status = 1 , 1, 0 )) AS queued_posts, SUM(IF(pt_status < 1 , 1, 0 )) AS declined_posts FROM wp_cglg_projects proj LEFT JOIN wp_cglg_domains d ON proj.p_id = d.project_id LEFT JOIN wp_cglg_posts pt ON d.d_id = pt.domain_id GROUP BY proj.p_id;
The statement above produces the table I want except the domain count in my first row is incorrect. It should
be 2 not 3.
1. Below is picture of my Custom Table...
Here is a picture of my existing 3 tables that I'm referencing to create my custom table.
Mysql Dump File
Finally if you wish to take a look here is my mysql dump file you can download and dump into your test db.
http://www.mediafire.com/?op7ku1mk4erp4m6
Thanks for any help in advance.
-
Nothing is going to sink in completely unless you go through the whole process yourself.
Luckily there some free video tutorials on the forum.
http://www.killersites.com/community/index.php?/topic/4525-php-login-training-tutorial-–-part-1/
It's not a full complete series of the php login system but it should help you on your way to understanding the process.
-
Never used genesis so not to sure what to look for off top of my head.
Instead of creating one big long header with background put that
header background image into the BODY. And leave header in wrapper and change width of header to 960px;
this may be helpfull post.
http://webdesignerwall.com/tutorials/how-to-css-large-background
and if you want to get rid of your horizontal scroll bar.
A Quick fix is to put..
overflow-x: hidden;
in HTML BODY tag.
But horizontal scrollbar will go when you change the 1400px widths.
Just trial and error.
-
OK Here is something to get you started...
I saw that in original form your submitting your forms data to to "reservation.php" in my example below i'm submitting form back to itself. But if you want to submit form data to 'reservation.php' you will just probably need to do your form validation within the 'reservation.php' file.
PHP
<?php $input['name'] = ''; $input['last_name'] = ''; $input['phone'] = ''; $input['email'] = ''; $input['guests'] = ''; $input['comments'] = ''; $error['name'] = ''; $error['last_name'] = ''; $error['phone'] = ''; $error['email'] = ''; $error['months'] = ''; $error['year'] = ''; $error['day'] = ''; $error['hour'] = ''; $error['guests'] = ''; $error['comments'] = ''; $error['alert'] = ''; $success = ''; //Validation //Validating name: // testing if form data has been sent - $_POST['submit'] = submit button name if(isset($_POST['submit'])) { //Process the form validation checks foreach($_POST as $input_name => $input_val ) { $input[$input_name] = htmlentities($input_val, ENT_QUOTES); } if( $input['name'] == '' || $input['last_name'] == '' || $input['phone'] =='' || $input['email'] == '' || $input['guests'] == '' || $input['comments'] == '' || $input['year'] == '' || $input['months'] == '' || $input['day'] == '' || $input['hour'] == '') { foreach($input as $input_name => $input_val ) { //check required form inputs are not empty if($input[$input_name] == '') { // set error msg for required fields. $error[$input_name] = '<div class="error"> This is a Required Field</div>'; } $error['alert'] = 'Please fill all Required fields'; } } // Good place to test your regex at => http://www.gskinner.com/RegExr/ // #^\d{2}(-\d{3}){2}(\d{2})?$# else if( !preg_match('#^\d+$#', $input['phone'] ) ) { $error['phone'] = '<div class="error">Digits Only</div>'; $error['alert'] = 'Phone can only contain digits'; } // validate email address else if (!preg_match('#^([0-9a-zA-Z]([-.\w]*[0-9a-zA-Z])*@([0-9a-zA-Z][-\w]*[0-9a-zA-Z]\.)+[a-zA-Z]{2,9})$#', $input['email'])) { $error['email'] = '<div class="error">Invalid Email Address</div>'; $error['alert'] = 'Invalid Email Address'; } else { // form data passes your validation checks do as you wish... $success = "SUCCESS – thank you for making a reservation<br /><br />"; } } if($error['alert'] != ''){echo "<div class='alert'>{$error['alert']}</div>";} if($success != ''){echo "<div class='success'>{$success}</div>";} ?>The HTML Form that you wrote only changed some variables
<form name ="Reservation" method="post" action="" id="form"> <fieldset> <label>Name</label><input type="text" id="name" name="name" value="<?php echo $input['name']; ?>" /><br /> <?php echo $error['name']; ?> <label>Last name</label><input type="text" id="last_name" name="last_name" value="<?php echo $input['last_name']; ?>" /><br /> <?php echo $error['last_name']; ?> <label>Phone</label><input type="text" id="lastname" name="phone" value="<?php echo $input['phone']; ?>" /><br /> <?php echo $error['phone']; ?> <label>Email</label><input type="text" id="email" name="email" value="<?php echo $input['email']; ?>" /><br /> <?php echo $error['email']; ?> <label>Select Date </label> <?php //make month array $months = array (1 => 'January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'); //month pull down menu: echo '<select name="months">'; foreach ($months as $key => $value) { echo "<option value=\"$key\">$value</option>\n"; } echo '</select>'; echo $error['months']; //Make the days pull-down menu: echo '<select name ="day">'; for ($day = 1; $day <= 31; $day++) { echo "<option value=\"$day\">$day</option>\n"; } echo '</select>'; echo $error['day']; //Make years pull down menu: echo '<select name="year">'; for($year = 2008; $year<= 2018; $year++) { echo "<option value=\"$year\">$year</option>\n"; } echo '</select>'; echo $error['year']; ?> <br /> <label>Hour</label> <?php //Make hours pull-down menu: echo '<select name ="hour">'; for ($hour = 10; $hour <= 23; $hour++) { echo "<option value=\"$hour\">$hour</option>\n"; } echo '</select>'; echo $error['hour']; ?> <br /> <label>Guests</label><input type="text" id="guests" name="guests" value="<?php echo $input['guests']; ?>" /><br /> <?php echo $error['guests']; ?> <label>Comments</label><textarea name="comments" id="comments" cols="30" rows="5"><?php echo $input['comments'];?></textarea><br /> <?php echo $error['comments']; ?> <input class="submit" type="submit" id="submit" name="submit" value="Send reservation" /> </fieldset> </form> -
If your going to do it this way then you may need to nest a series of if else statements inside your first if statement
(ie where you check if your form is submitted.)
if(isset($_POST['submitted'])){ $errors = array(); }I'll try to explain... When you first load page in broswer PHP is first going to check if your form is submitted.
Obviously your form will not be submitted when you first load page. So PHP will return false on first conditional check. This means your first if statement will be ignored.
PHP will continue to your next if statement...
if(!empty($_REQUEST['name']) && (!is_numeric($_POST['name']))) { $name = $_REQUEST['name']; } else { $errors[] = "You forgot to type a name <br />"; }Now your first condition will be false so php will be forced to set your error variable evertime
you load page without actually submitting form...
else {
$errors[] = "You forgot to type a name <br />";
}
If you want to do a series of form validation checks then you may need
to do nested if else statement when your form is submitted..
(ie inside of your first if statement)
if(isset($_POST['submitted'])){ $errors = array(); }if your not member already there is massive amount of great video tutorials and solid information about php and javascript form validation inside members area that addresses all of this in much greater detail.
-
Yes, but that expands the wrapper which is not the effect want - I want exactly what's showing on the image I posted, but don't understand why some people see things out of whack and what can be done to make my idea work. (assuming it's possible)
Ok Try this from what I tested it seems to work ok in firefox v6.02 although I'll leave it up to see if it works in other major browsers.
This will stop the floating text box from overlapping your image when you resize the browser window. Which I think is what
you want. everthing else should look the same. This shouldn't expand your wrapper I think.
first try to restructure your html move the #floater HTML DIV inside <div id="wrapper"></div>
like this:
<div id="wrapper"> <div id="header"> <h2> Artistic nature photography</h2> </div> <ul id="navlist"> <li id="active"><a href="index.html">home</a></li> <li><a href="aboutus2.html">about</a></li> <li><a href="gallery2.html">everglades</a></li> <li><a href="islandlife.html">shorelines</a></li> <li><a href="maninnature.html">man in nature</a></li> <li><a href="contact2.html">contact</a></li> <li><a href="prints2.html">prints</a></li> </ul> <div id="post"> <div id="pic"><img width="720" height="479" src="http://www.waynewillison.com/laimages/lowhangingstorm.jpg" title="A storm brews over Barbados beach" alt="A storm brews over Barbados beach"> <h3>storm brews over barbados beach</h3> <div class="picnav"> <div class="arrownav"><a href="beach.html"><img src="http://www.waynewillison.com/laimages/rightarrow.jpg" alt=""></a> </div> <div class="arrownav2"><a href="lonewave.html"><img src="http://www.waynewillison.com/laimages/leftarrow.jpg" alt=""></a> </div> </div> </div> <div id="floater"> <p>a magical display of light and color appeared at sunset in the moments prior to a rain storm. in more northern climates it rains and the day becomes grey, but in this delightful place the rains go away sometimes as quickly as they began and the sky resumes its pleasant state</p> </div> <p class="purchase"><a href="prints2.html">Purchase Info</a></p> </div> <div id="footer"><p>© All material and copyright by Wayne Willison. All rights reserved.</p> </div> </div>
2. In css make the #post position relative like below
#post { position: relative; }3. change your css #floater to below
#floater { position: absolute; width: 150px; background: #1b1b1b; top: 100px; color: #C0C0C0; -moz-border-radius: 15px; border-radius: 15px; -webkit-border-radius: 15px; border: 2px solid #C0C0C0; right: -90px; }See if that works

-
have you tried placing the div#floater inside your div#wrapper?
-
Hello everybody,
I've been a full member of killer site uni for a few months now and I'm learning quite a lot due to the content provided in the killer site members area;
Presently I'm trying to develop a wordpress plugin and I've ran into a challenge that is has hurt my head for the last few days.
What I'm trying to accomplish is to create a separate view out of the three MySQL tables below so that my php application can loop through and display it on page.
I'm working on my localhost WAMP and working with MySQL via the terminal. I would really appreciate if some MYSQL experts here could help me resolve this problem,
I think it may be easier to show you the three tables I'm trying to join together in order to produce the view for my php application.
1. Here are My 3 tables below displayed in pic;
2. Below is a pic of the table VIEW that I wish to produce from the 3 tables above .
3. Here is my msql file with the 3 tables so that you can easily dump it into your test database.
http://www.mediafire.com/?8uyia9dst2nblhi
Overview
I'm trying to create a table view that looks like what I provided above in ( no 2.)
from the three tables above in ( no 1.)
Really appreciate the help or any other ideas to produce the same result and look forward to contributing to
community.
regards,
Sheldon




Suggestions for new video tutorials?
in Killersites University
Posted
2 thumbs up for s wordpress plugin creation video series. I am still writing procedural code for my wp plugins so it would be really cool if
you could release a practical video course on "How to Pimp your wordpress plugins with OOP & MVC design patterns".
Merry Xmas btw.