
straightryder
-
Posts
72 -
Joined
-
Last visited
Content Type
Profiles
Forums
Events
Downloads
Gallery
Store
Posts posted by straightryder
-
-
<?php if( is_page(embassy) ) :?>
<?php else:?>
<?php endif;?>
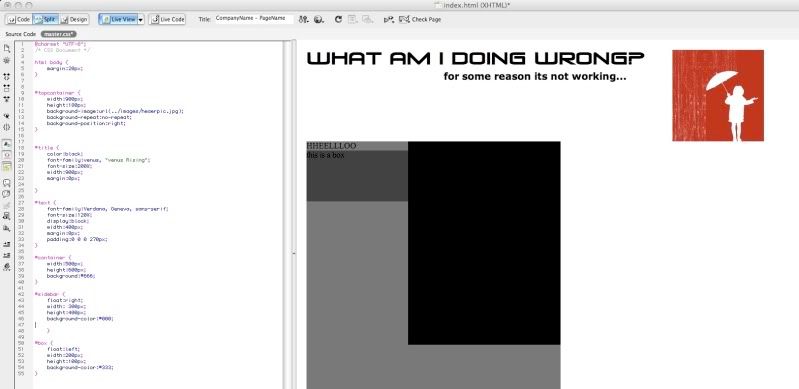
So far its recognizing the markup but not the stylesheet....
anyone know what im f'n up on? Im pulling my hair out.
-
What CMS are you using? Wordpress I'm assuming?
If so, here's one way to approach it:
http://justintadlock.com/archives/2009/07/27/contextually-changing-your-themes-stylesheet
Yes, WP is correct.
Thanks for this.... but is this also another way to do it?
<?php if ( is_page() ) { ?>
href="<?php bloginfo('template_url'); ?>
/page.css" type="text/css" media="screen" />
<?php } else { ?>
href="<?php bloginfo('stylesheet_url'); ?>"
type="text/css" media="screen" />
<?php } ?>
-
Okay, I have my index, single, header and footer linking to the main style sheet but when i create 'new page' and want to design my own template with its own stylesheet_2.css. How do i link to that stylesheet_2.css
Thanks.
-
BeeDev did you get my msg in your inbox?

-
-
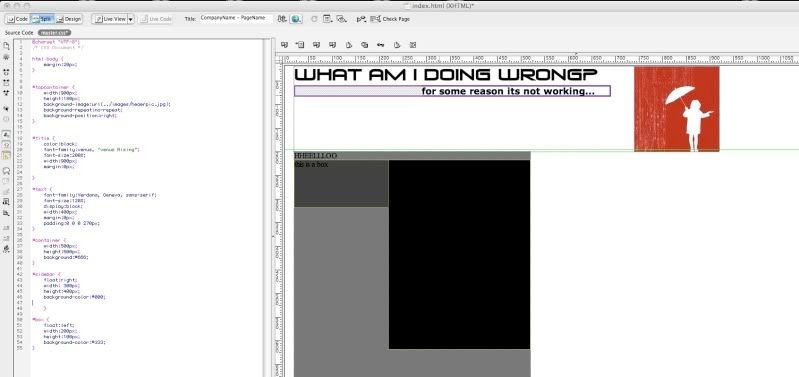
this is getting better...BeeDev i fixed the moronic
and it worked. Now i got this issue:
Now the a:links sit at the very top when im trying to center them... I tried padding and margin but zero movement to get them centered.
I've tried padding but that just creates more black space an' adding margins isn't working.
-
DAM! LOL
SUCH A DORK!!!
i seriously have been starring at the monitor tooooo LONG.
-
Hello, back again pulling out my hair... with another newbie question.
So... did i do this correctly or should I just leap off a tall buildin'?
CSS:
#nav {
width:170px;
float:right;
margin-top:70px;
}
#nav ul {
width:170px;
display:block;
list-style:none;
padding:0px;
margin:0px;
}
#nav li a:link {
text-decoration:none;
color:#9cdbfb;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
display:block;
}
#nav li a:hover {
color:white;
text-transform:uppercase;
}
#nav li {margin-bottom:3px;}
.airport {
height:70px;
font-size:20px;
background-color:#000;
border-bottom:thin inset white;
-moz-border-radius: 10px;
-webkit-border-radius: 10px;
background-image:url(images/menu_icons/airplane_selector.png);
background-position:5%;
background-repeat:no-repeat;
}
** .airport .banking .beaches .embassys.... etc: each have a different icon for each list item.
Now, when I try to close off the
-
example 1:
HTML
CosmoFarmer’s Guide to Apartment Lawn Maintenance

Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut.. blah blah blah...
CSS
img.figure {
float:right;
margin-left:10px;
margin-bottom:10px;
border:1px solid #666;
padding:10px;
}
**********************************
example 2:
HTML
THE CAST BIO'S

CosmoFarmer’s Guide to Apartment Lawn Maintenance s
Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut.. blah blah blah...
CSS
.cast_pics img {
border:thin solid #fff;
margin-right:10px;
}
Which one is the right way to go?
-
"A mere 3 lines of code."
your kidding, right?
-
have per site?
Is there a limit that you set?
-
falken thanks...
I got into a disagreement with another friend who is starting out in css an' told me its safe to do that because the browser recognizes it. After look around this site i came across http://www.cssbasics.com/css-spans/ and thought this was the right way.
Now i can rub my friends face in the dirt. Thanks!!
-
If i have a
or a .class can i style a certain part in the paragraph as such below...html below would be something like:
blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah blah 20% since the crisis began. "Customers who used to come to us three times a week now limit themselves to once a week. blah blah blah blah blah blah blah blah
Then go to the CSS and do something like:
large {
color:red;
font-size:18px;
}
Is this a safe technique? Sorry, I'm just new to CSS and hope I'm not asking stupid questions.
Thanks
-
Thanks all for responding.... Im new so bare with me if my questions seem extremely green....
-
Im just wondering...
So far I have five pages for my site complete with css and images. When i looked at the file size of the folder (for the whole site) it says 8.7mb.
I should be worried right???
I have 3 separate bg images for 3 pages due to different layouts/ designs.
-
Thank you Wicks.
I was gonna try an' make then all a
is that a good option?I will do what you said as well.
-

Can someone help me with this issue i'm having. *sorry if the photo is a bit blurry* My eyes are killing me from starring at a monitor for 9+hrs.
I can't seem to get the text on at the bottom of the images to 'center' completely with the images. What am I doing wrong. One more thing.... this is my first attempt at CSS and designing a site. Please don't flame on me....
Here's the CSS:
#content5 {
width:1000px;
height:120px;
background-color:#000;
border-top:thin solid white;
border-bottom:medium solid white;
}
#content5 li {
display:inline-block;
margin:0;
padding:0;
}
#content5 img {
padding-right:15px;
margin-right:0px;
}
#content5 p {
display:block;
font-family:"Trebuchet MS", Arial, Helvetica, sans-serif;
color:white;
font-size:10px;
text-align:center;
}
Here's the html:
Air

Consults

Taxi

Tourist Police

Weather

Check List

Hospitals

Accomadations

Training

Tours

Full Moon Party

Kingdom Rules
I haven't added the a link yet. Im aware of that. Thanks.
-
I need a ticker that's updated as viewers interact with my site. I need something along the lines of this one on...
http:/ /www . hsx . com (Courtesy of Hollywood Stock Exchange.com)
I know how to make the ticker but the realtime updating is what I need. How does one go about this?
Can someone point me in the right direction.
Thanks.
*i posted this in another forum but didn't know if it was the right area to ask in*
-
I need a ticker that's updated as viewers interact with my site. I need something along the lines of this one on...
http:/ /www . hsx . com (Courtesy of Hollywood Stock Exchange.com)
I know how to make the ticker but the realtime updating is what I need. How does one go about this?
Can someone point me in the right direction.
Thanks.
-
thanks Falken,
I was reading up that design view is not to be trusted.
-
Hi, Im just learning css and for the life of me i can't get the ends of these two headings to be even.
What am i doing wrong? Thanks. My live view shows one thing an design view shows another........?:|


multiple stylesheets
in Blogs and CMS
Posted
I found another site and tried it once again still nothing:
<?php if( is_page('embassy') ) :?>
<?php else :?>
<?php endif;?>
nothing but crickets around here an' me blabbing to myself. Thou this is getting fun when you start talking to yourself.